制作网页的笔记整理
原创大约 2 分钟...约 724 字
笔记整理
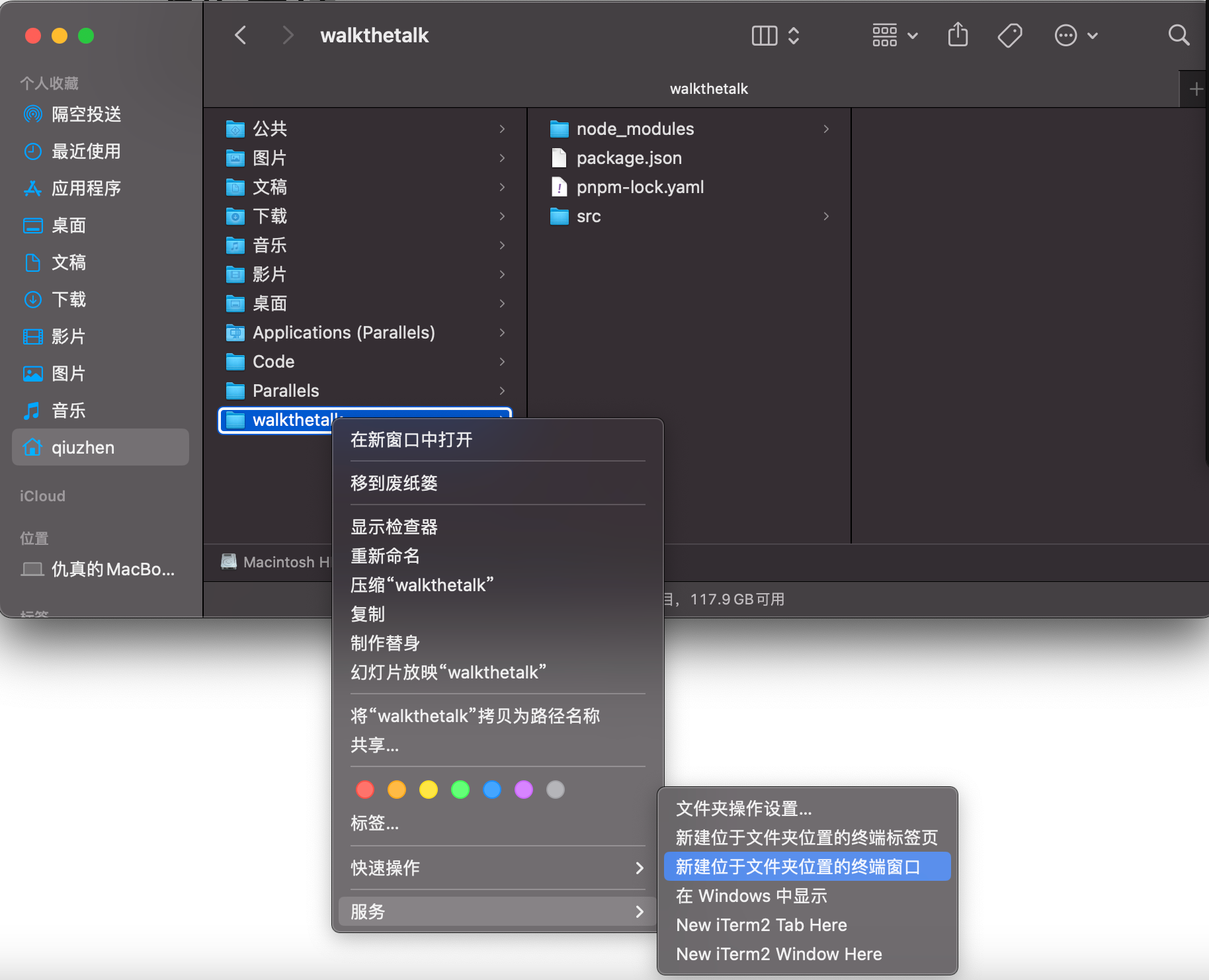
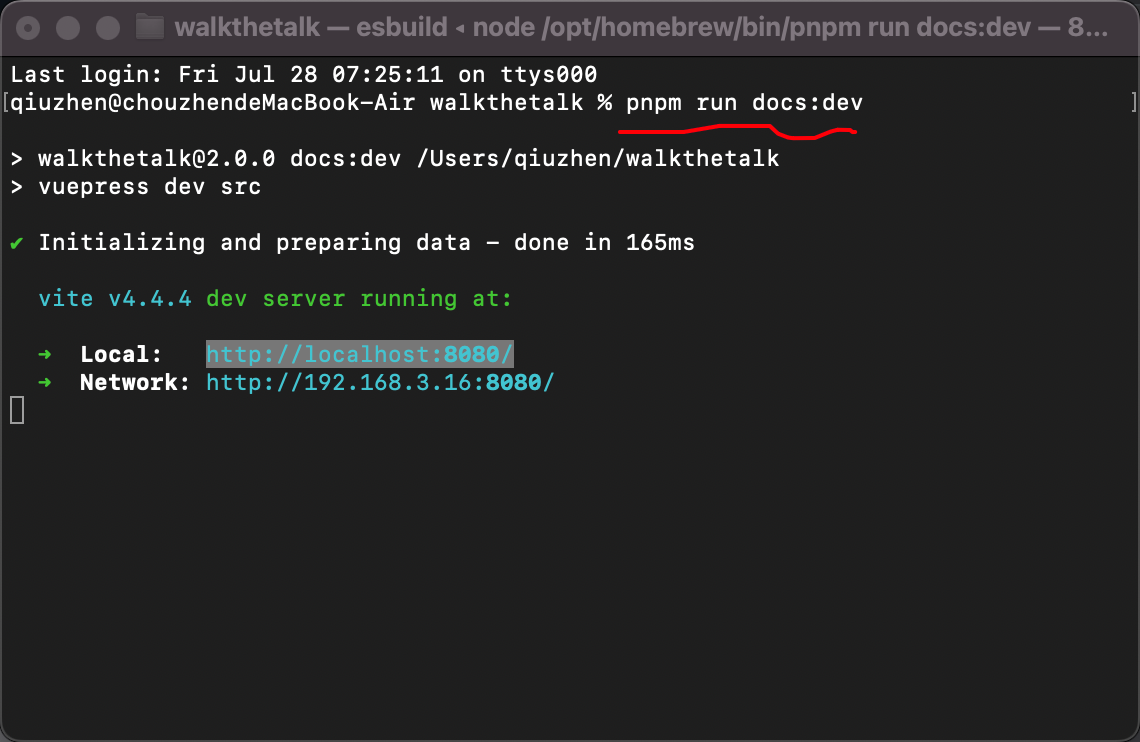
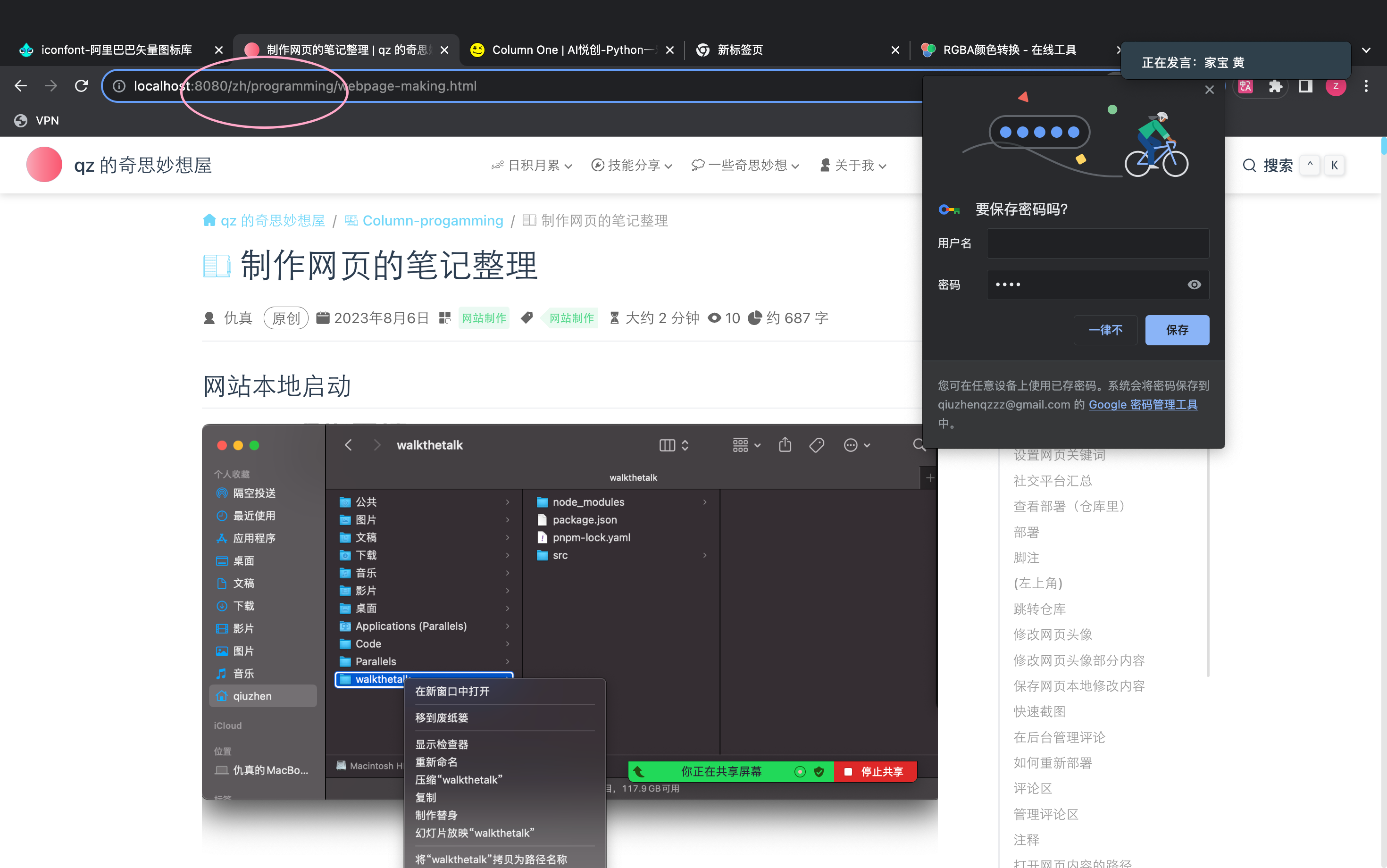
网站本地启动


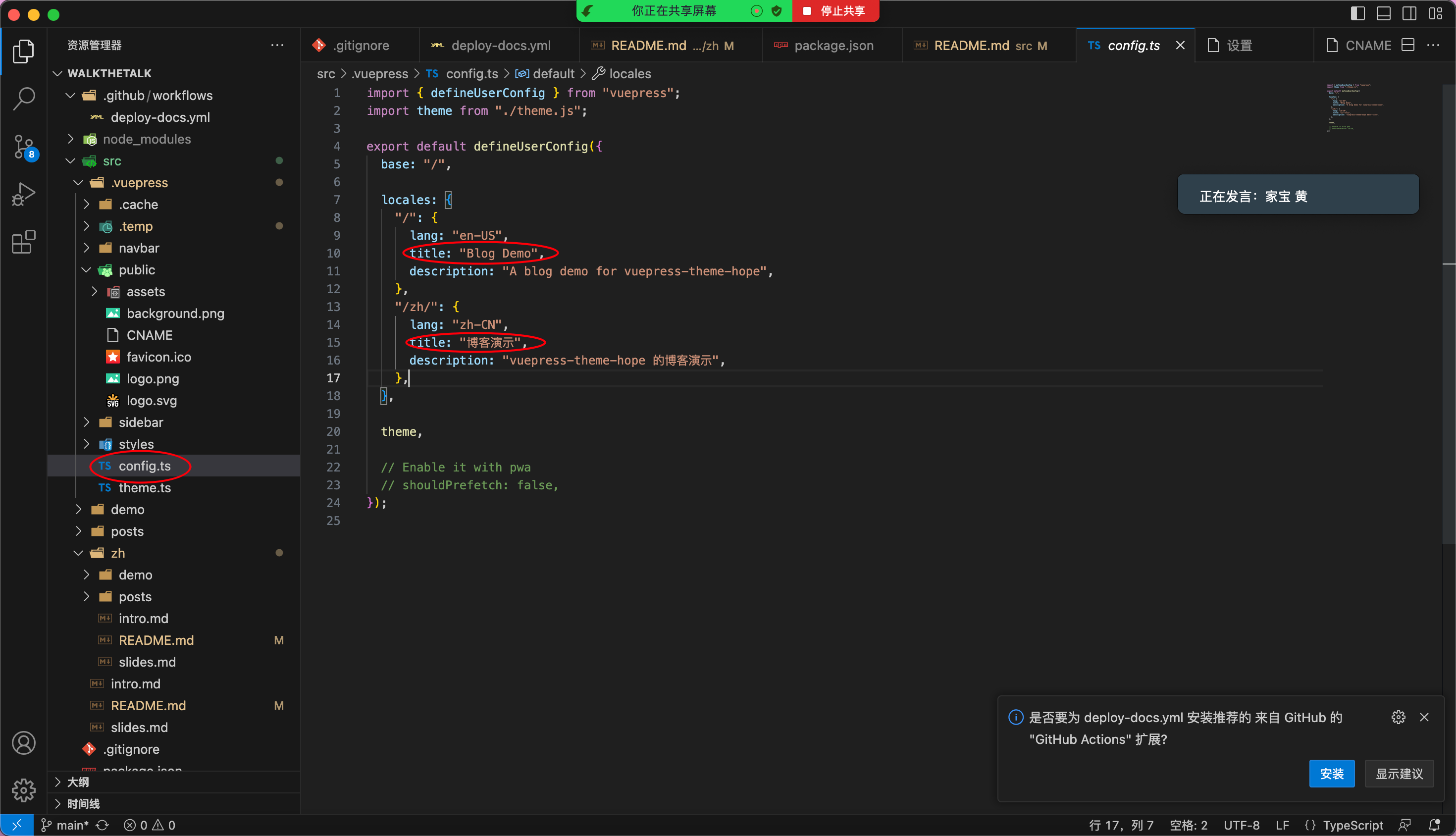
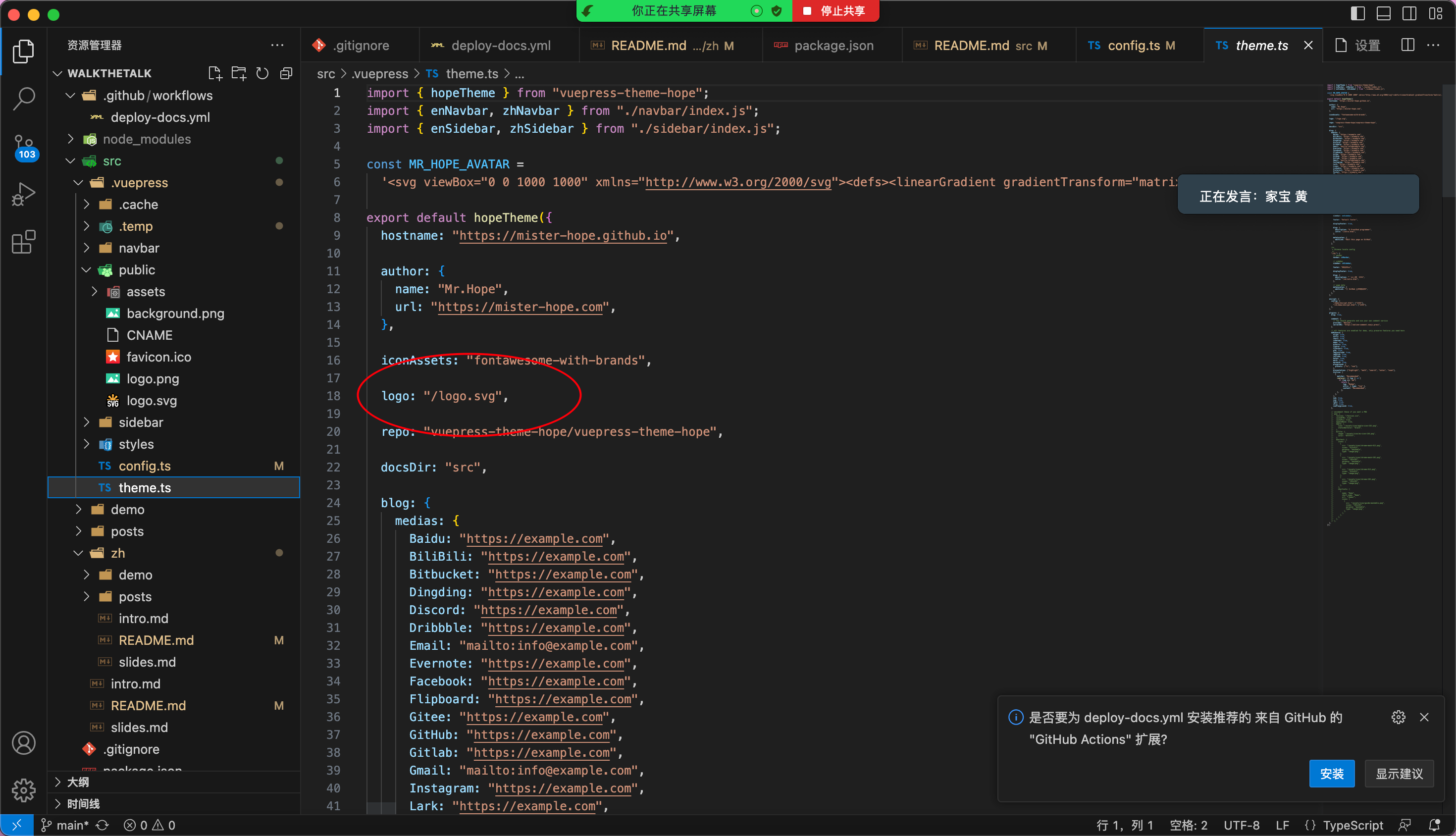
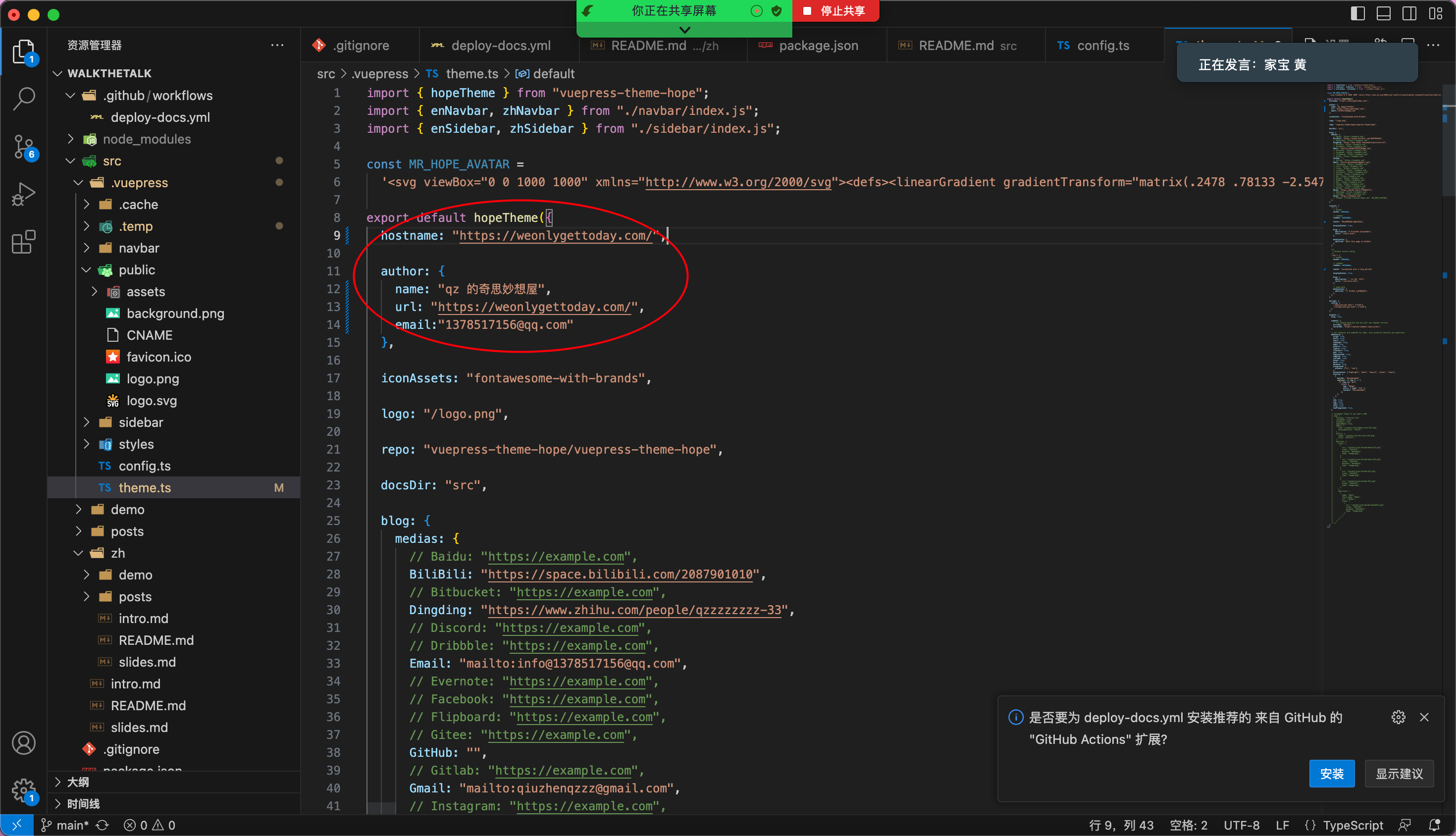
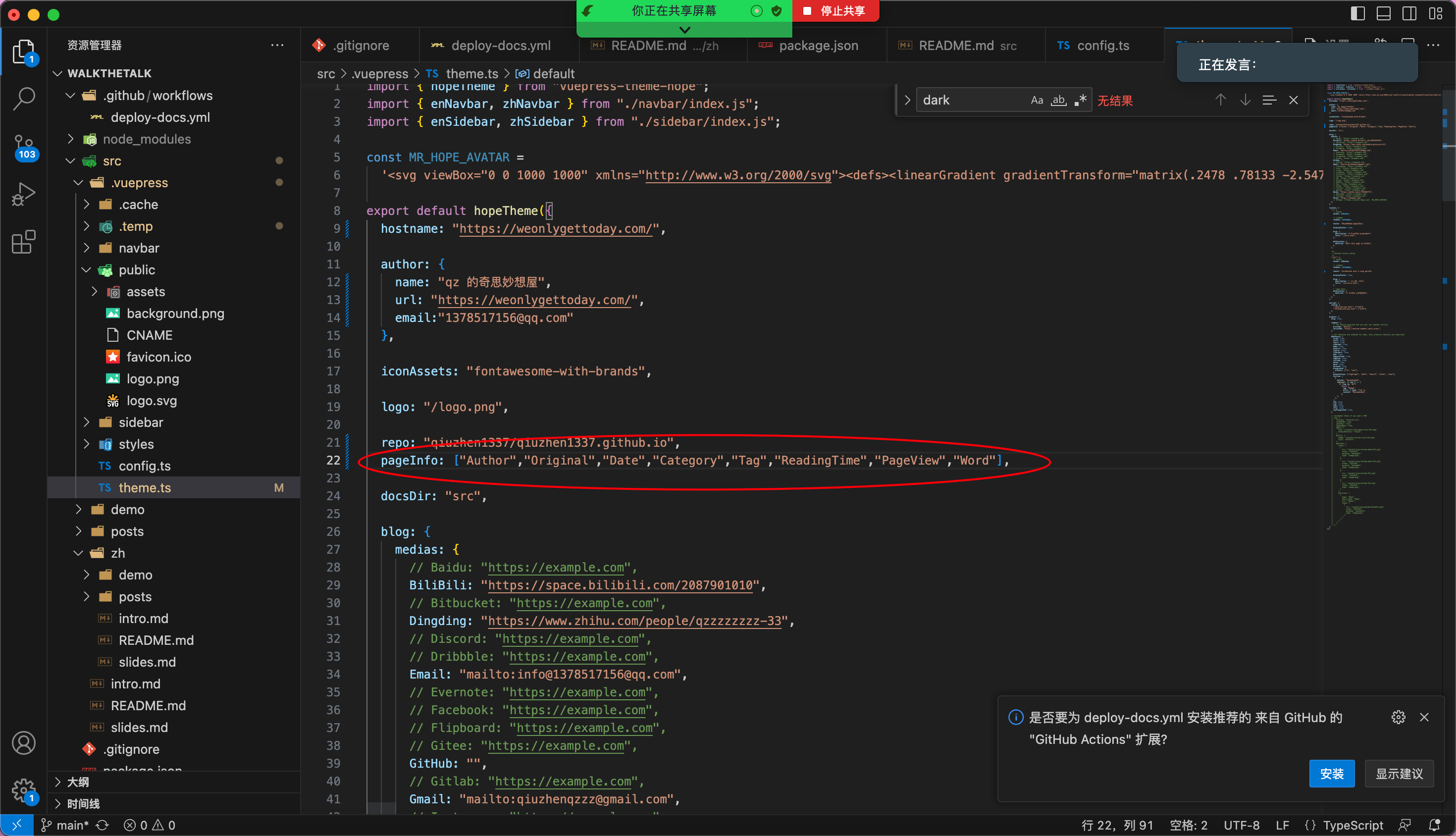
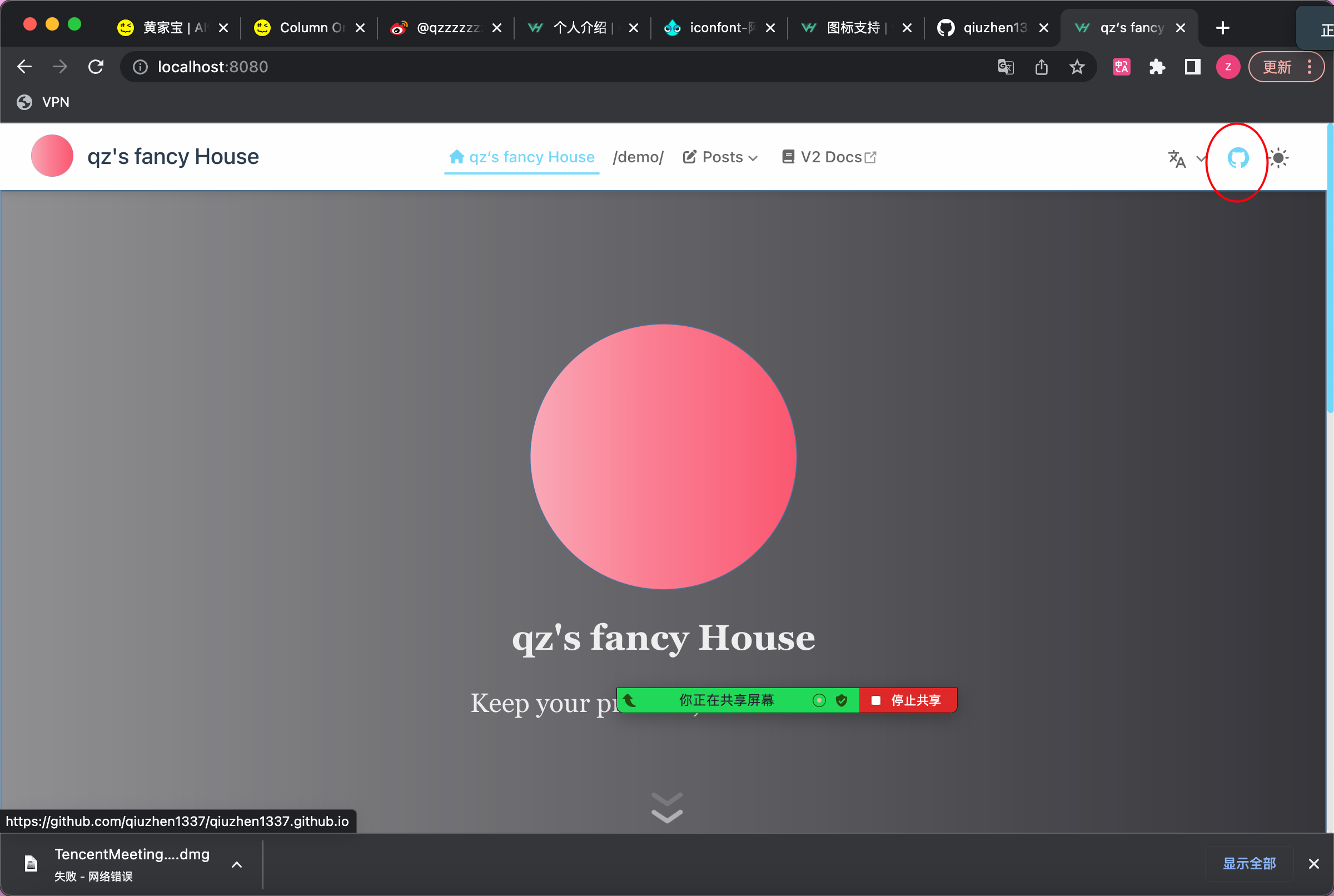
修改网页名称、头像(左上角)


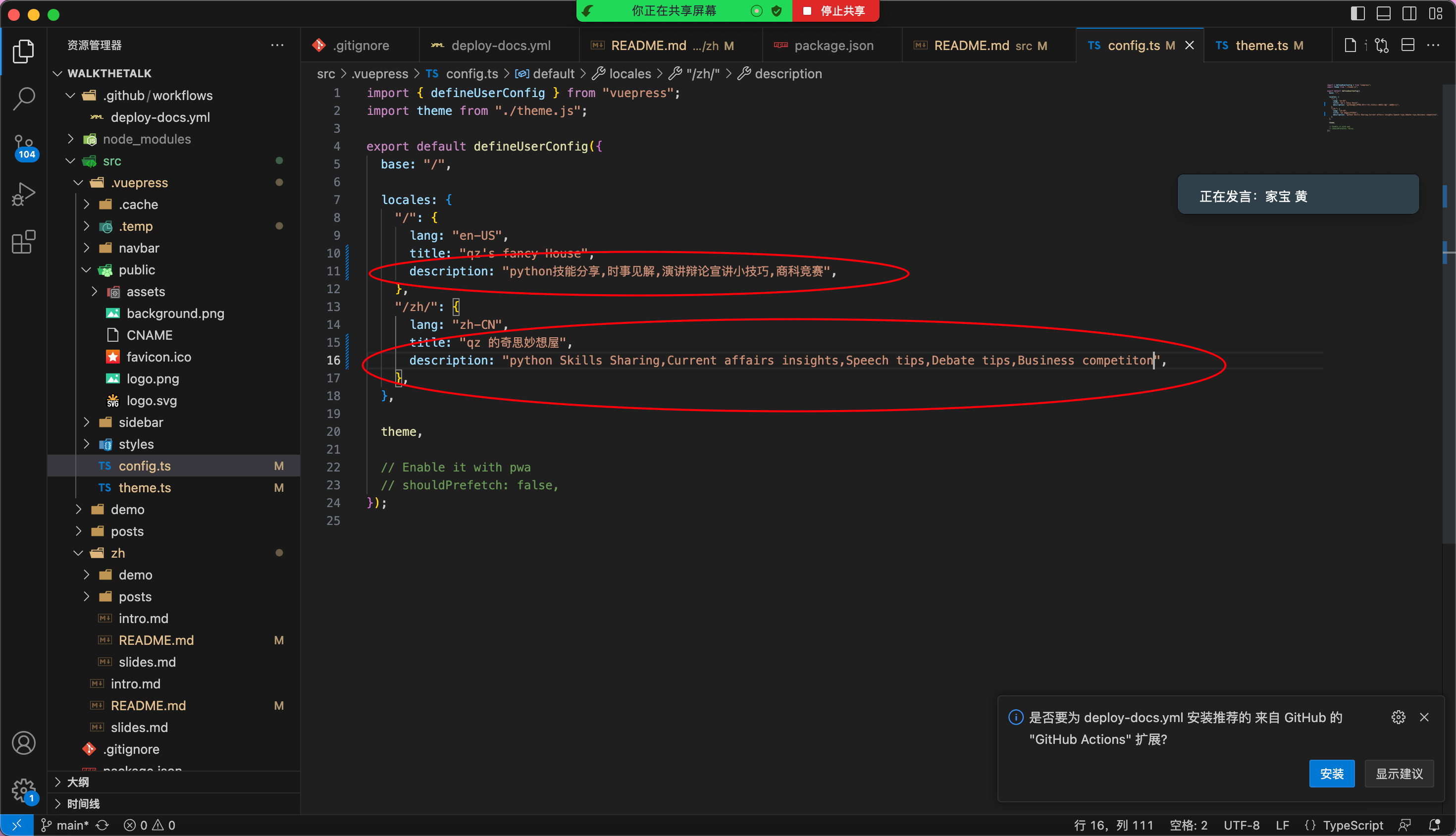
设置网页关键词

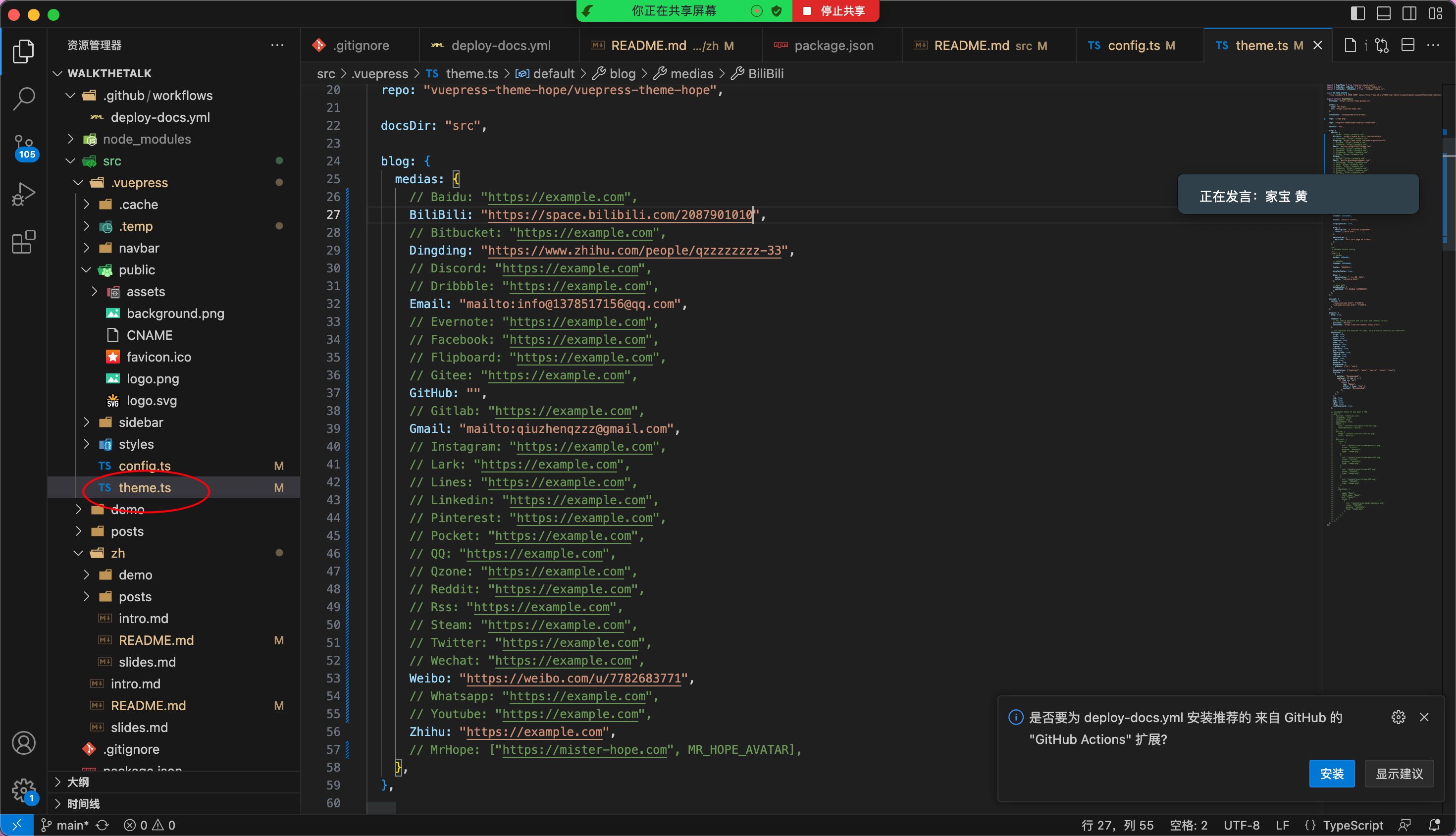
社交平台汇总

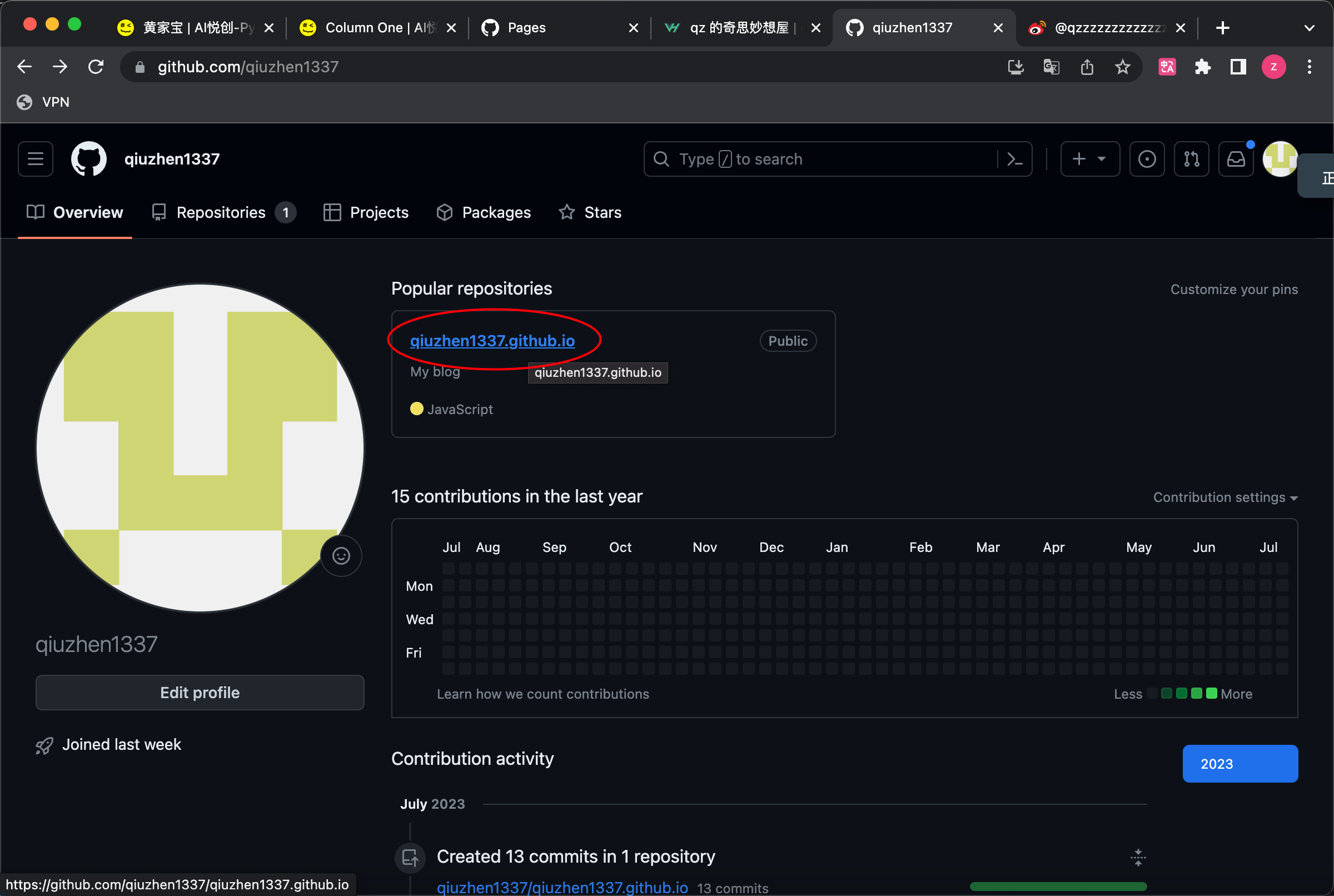
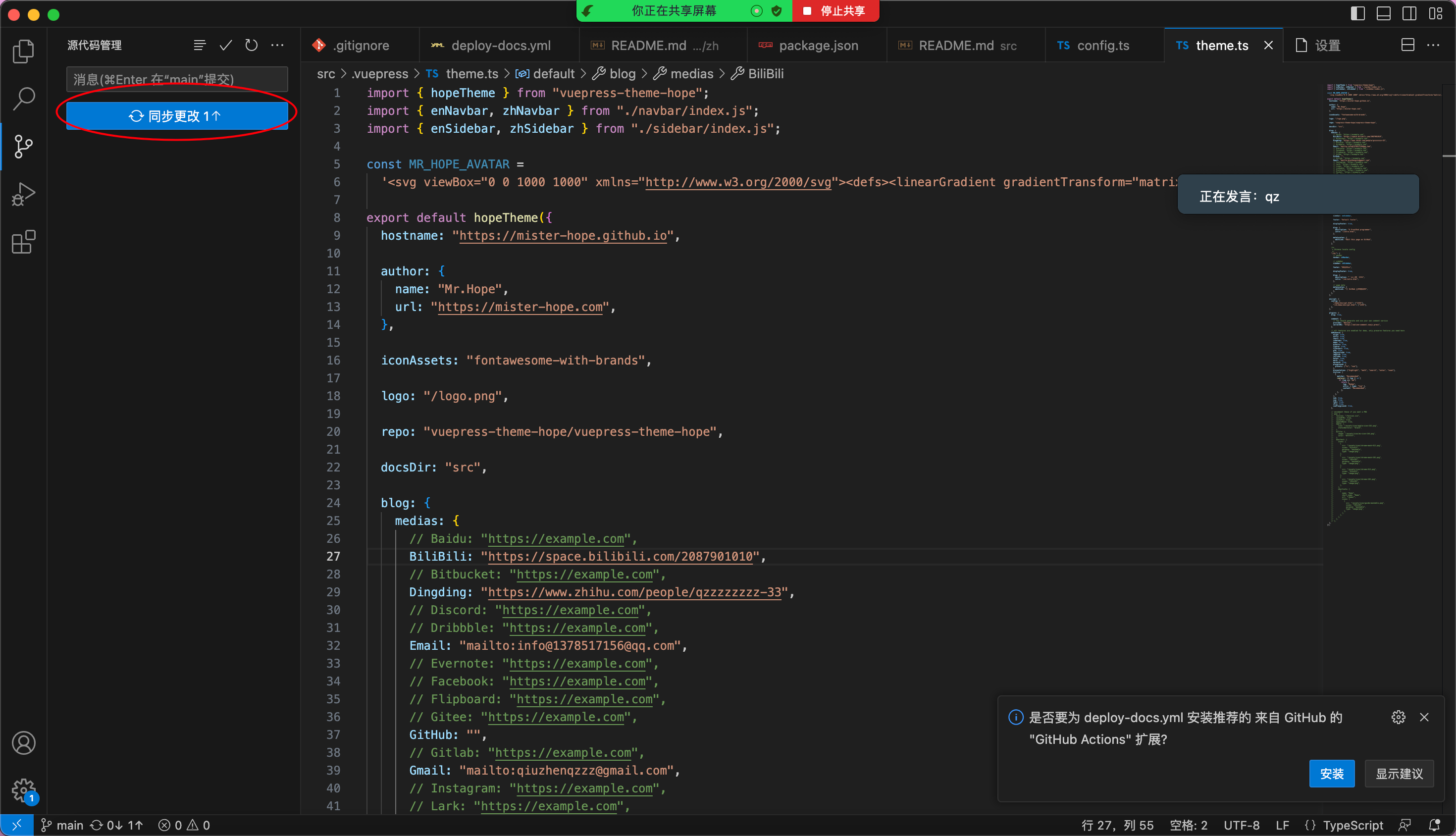
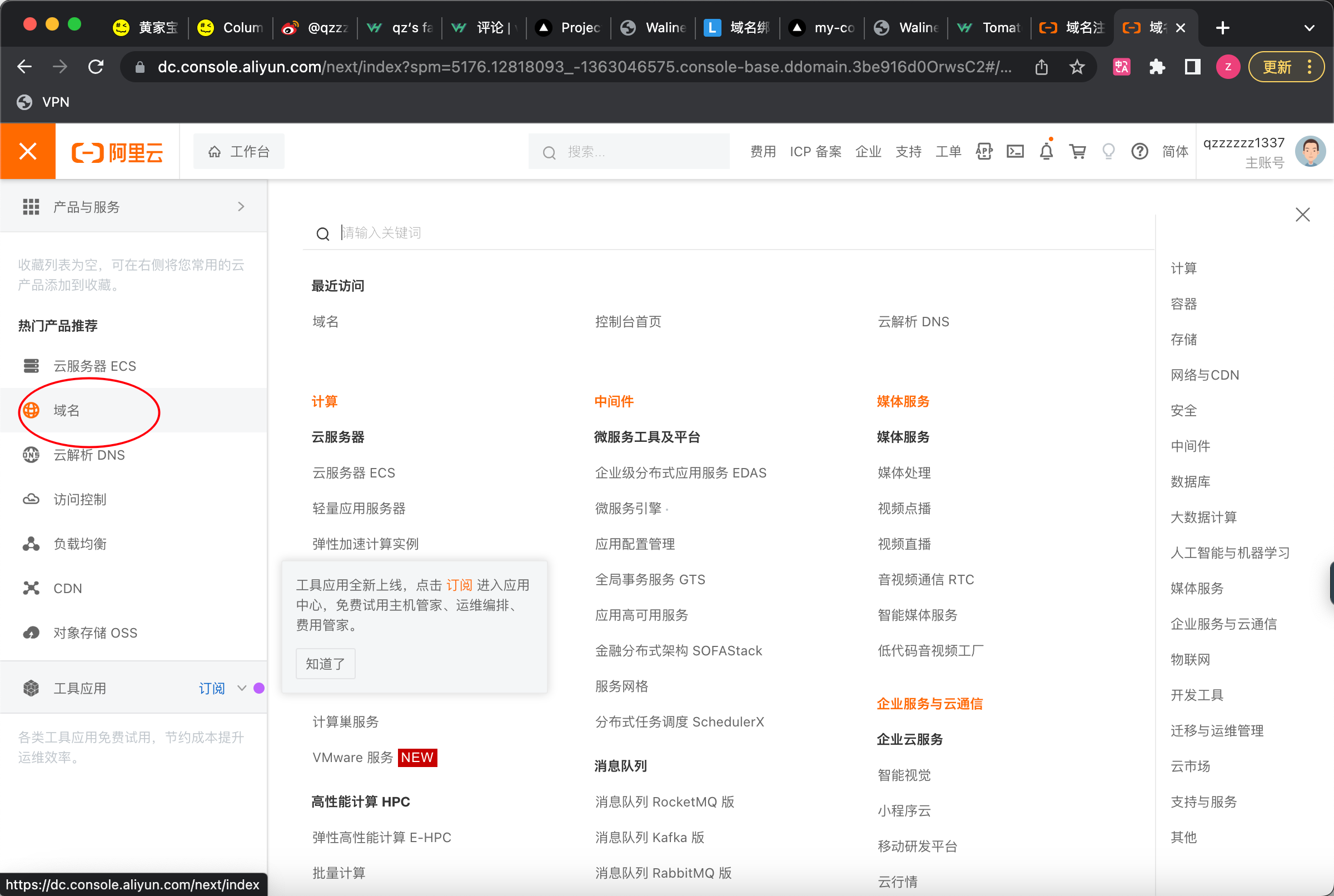
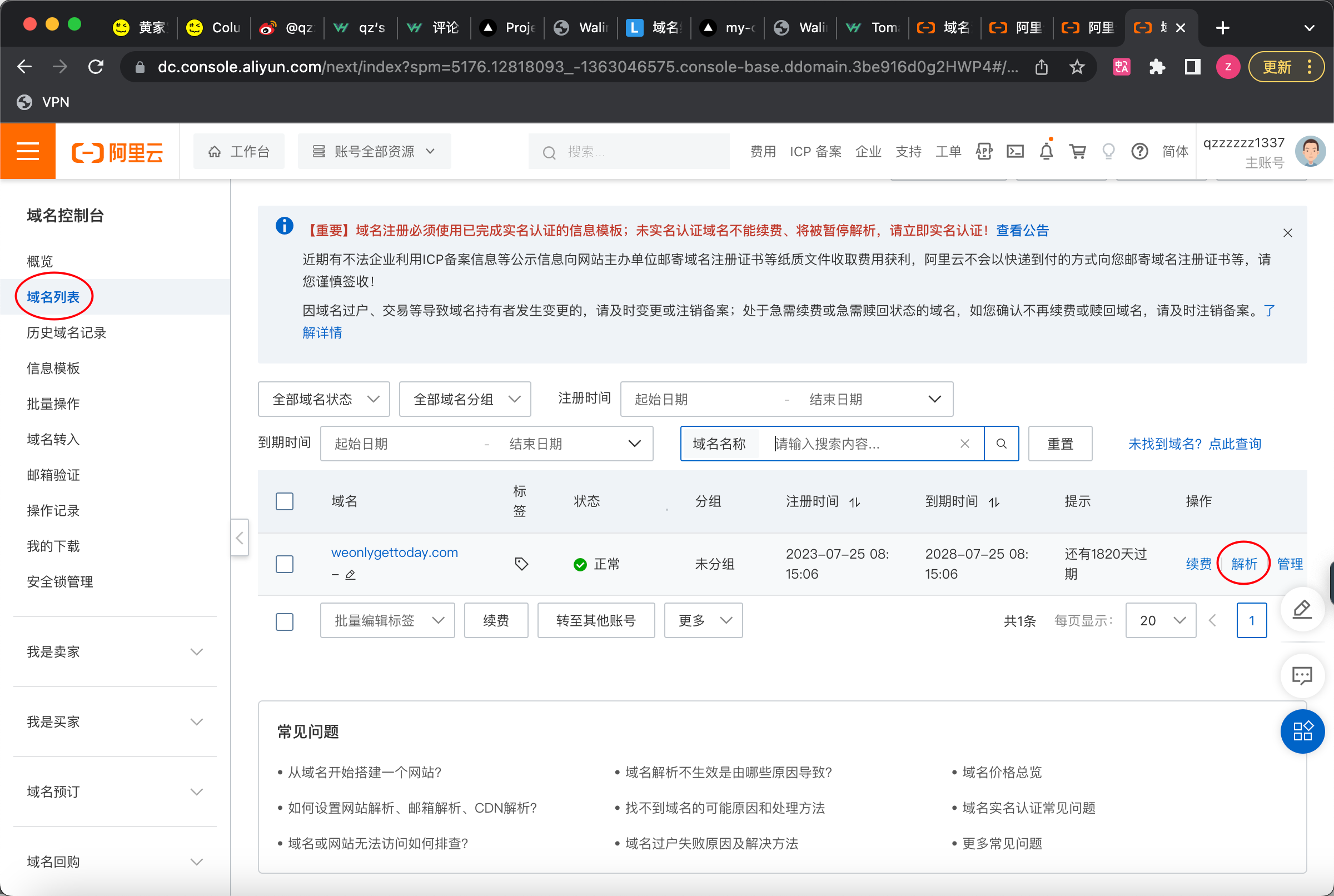
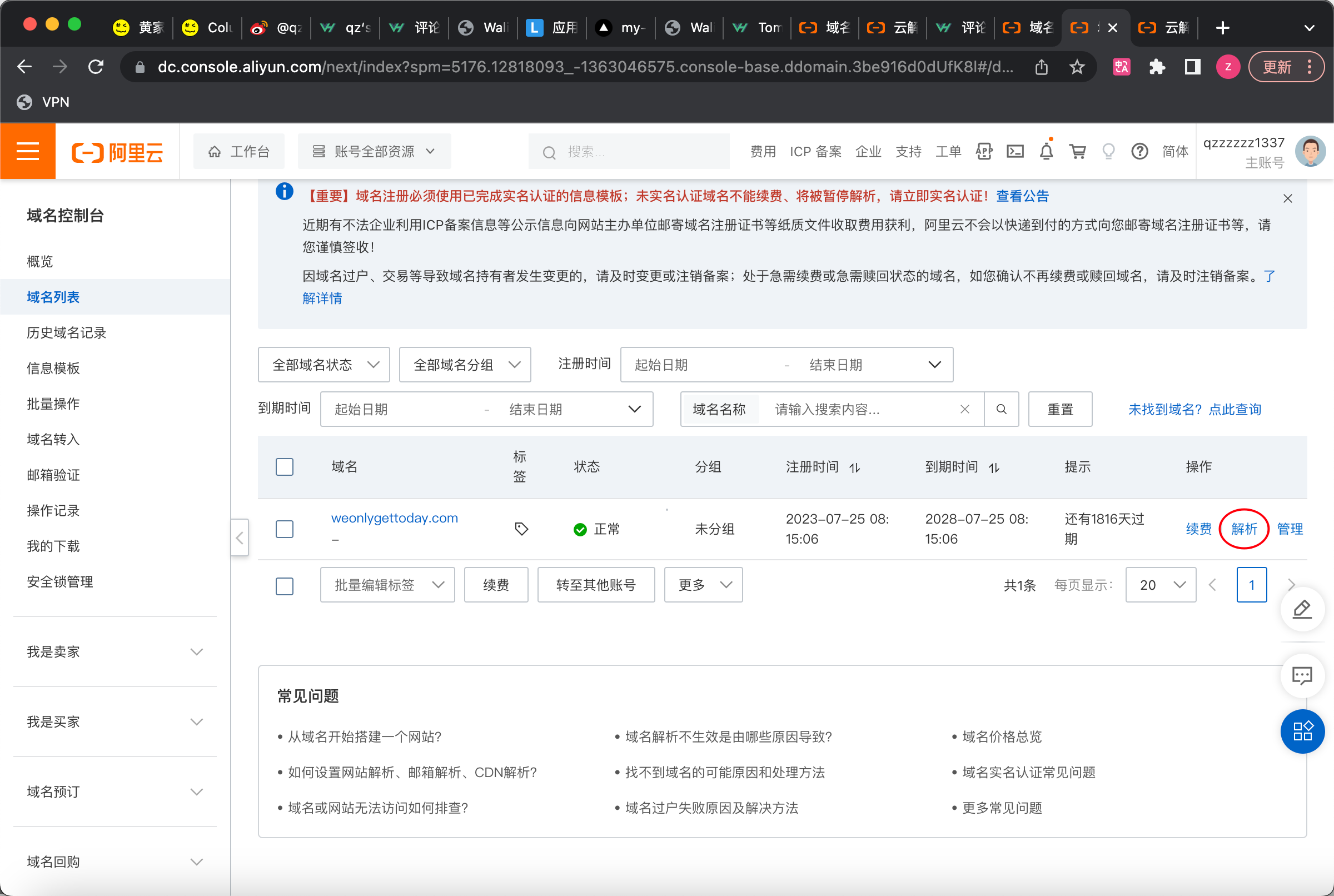
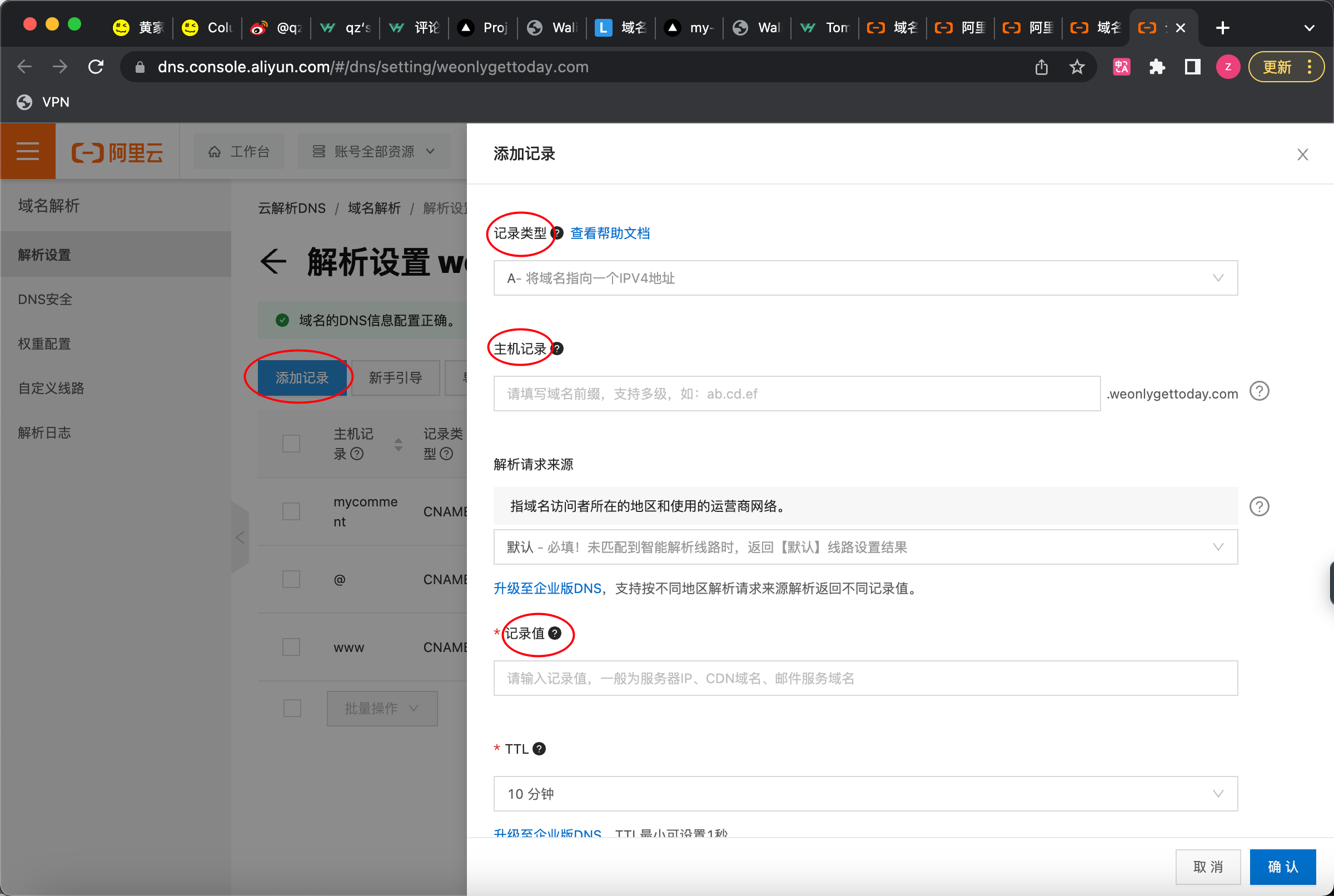
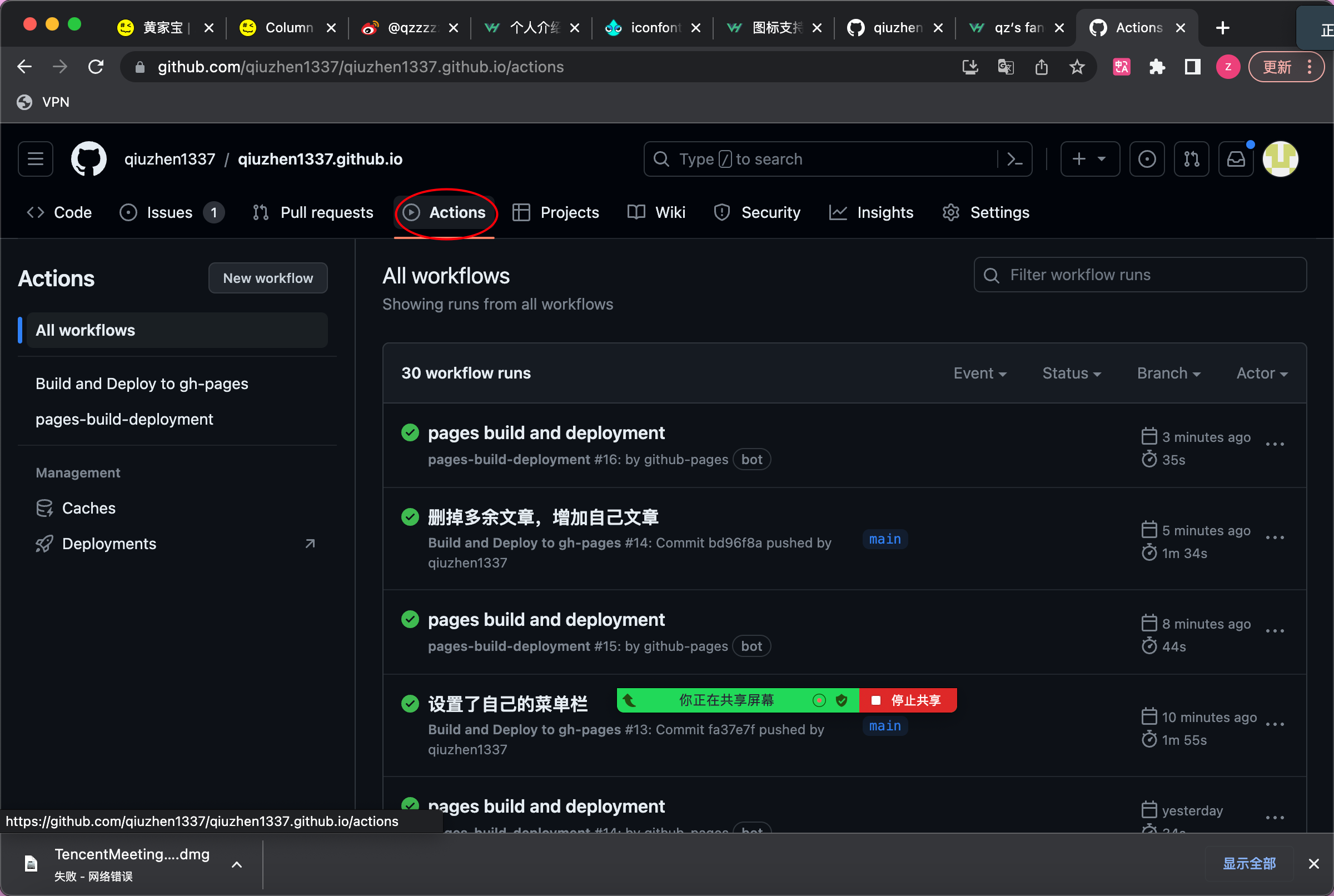
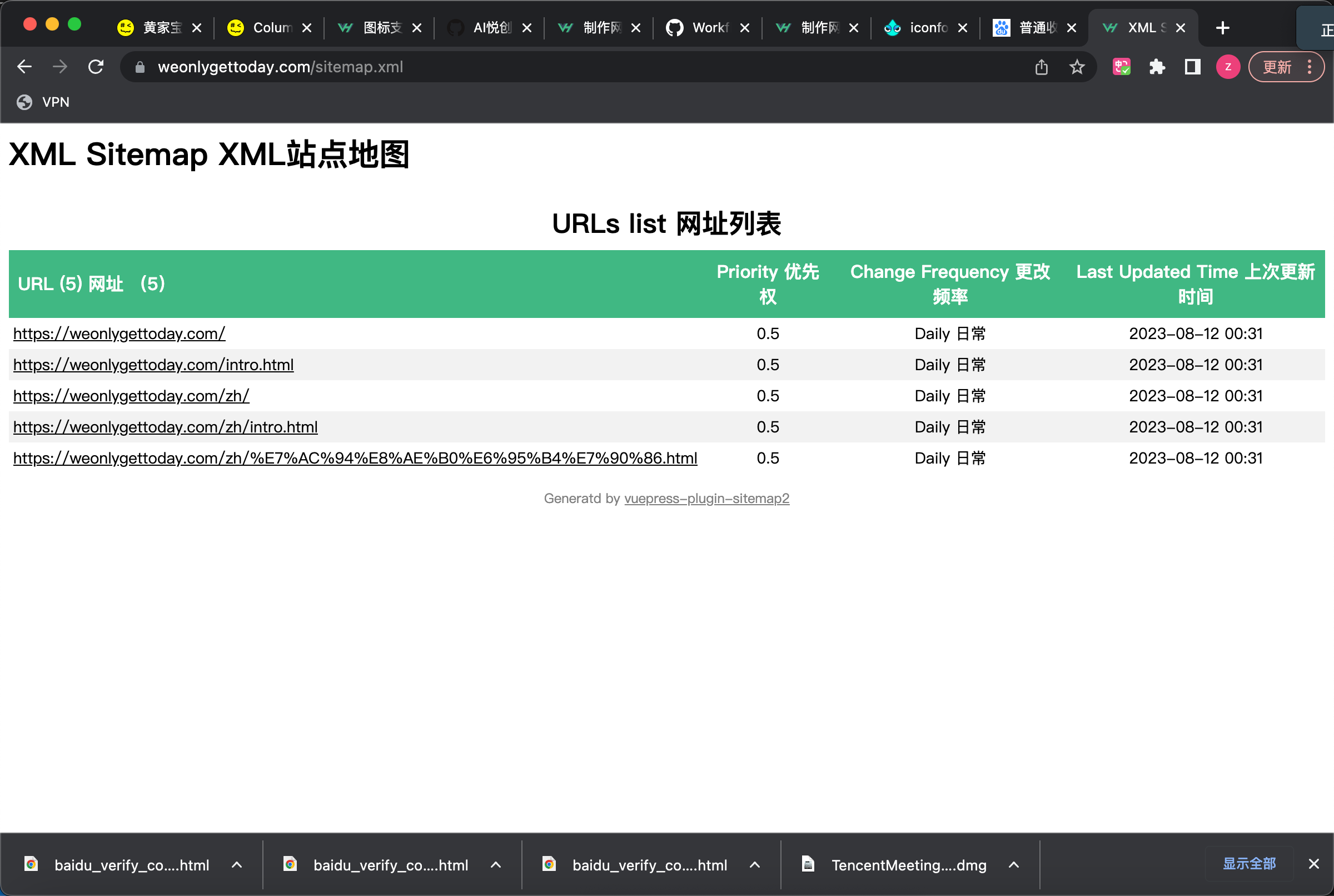
查看部署(仓库里)

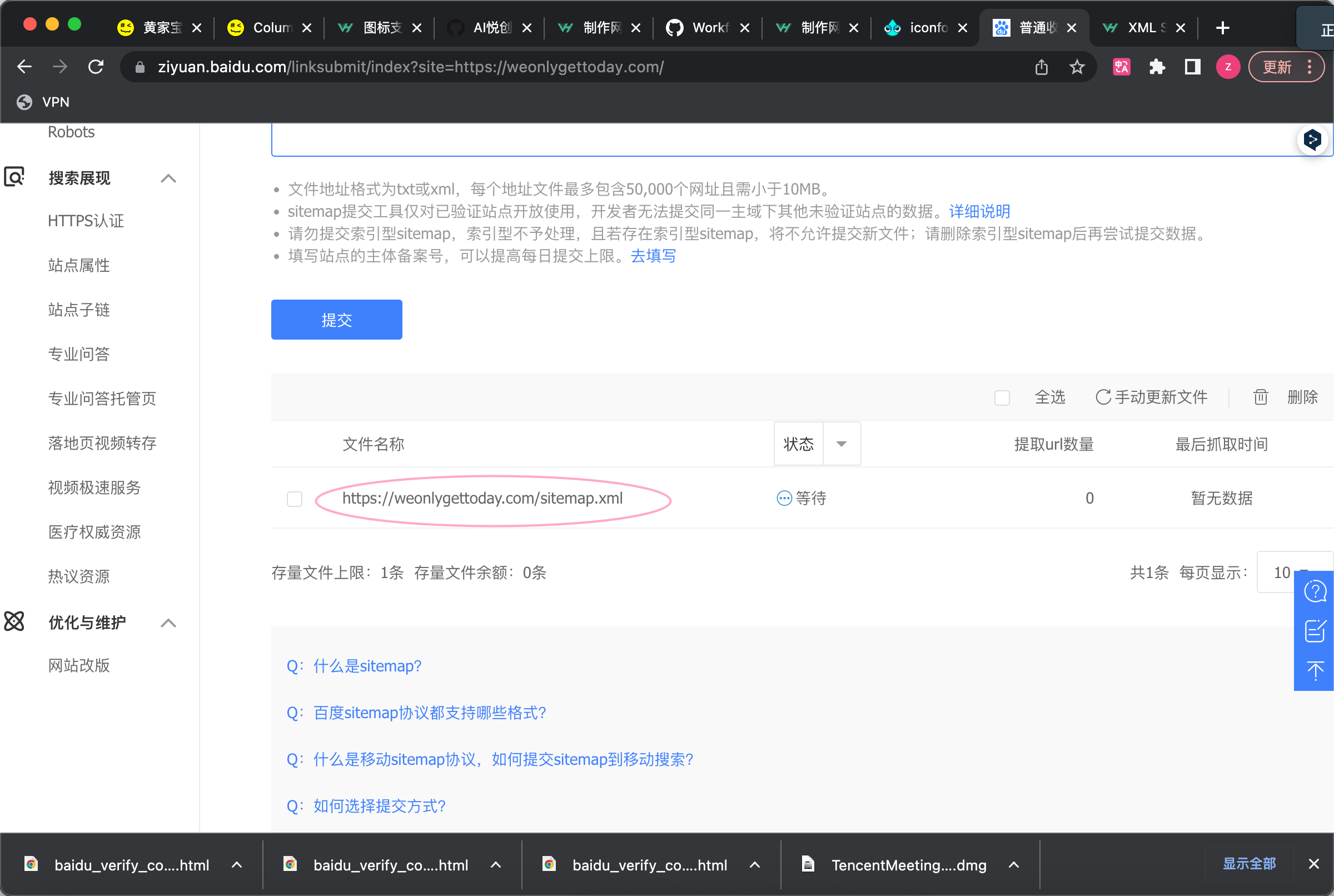
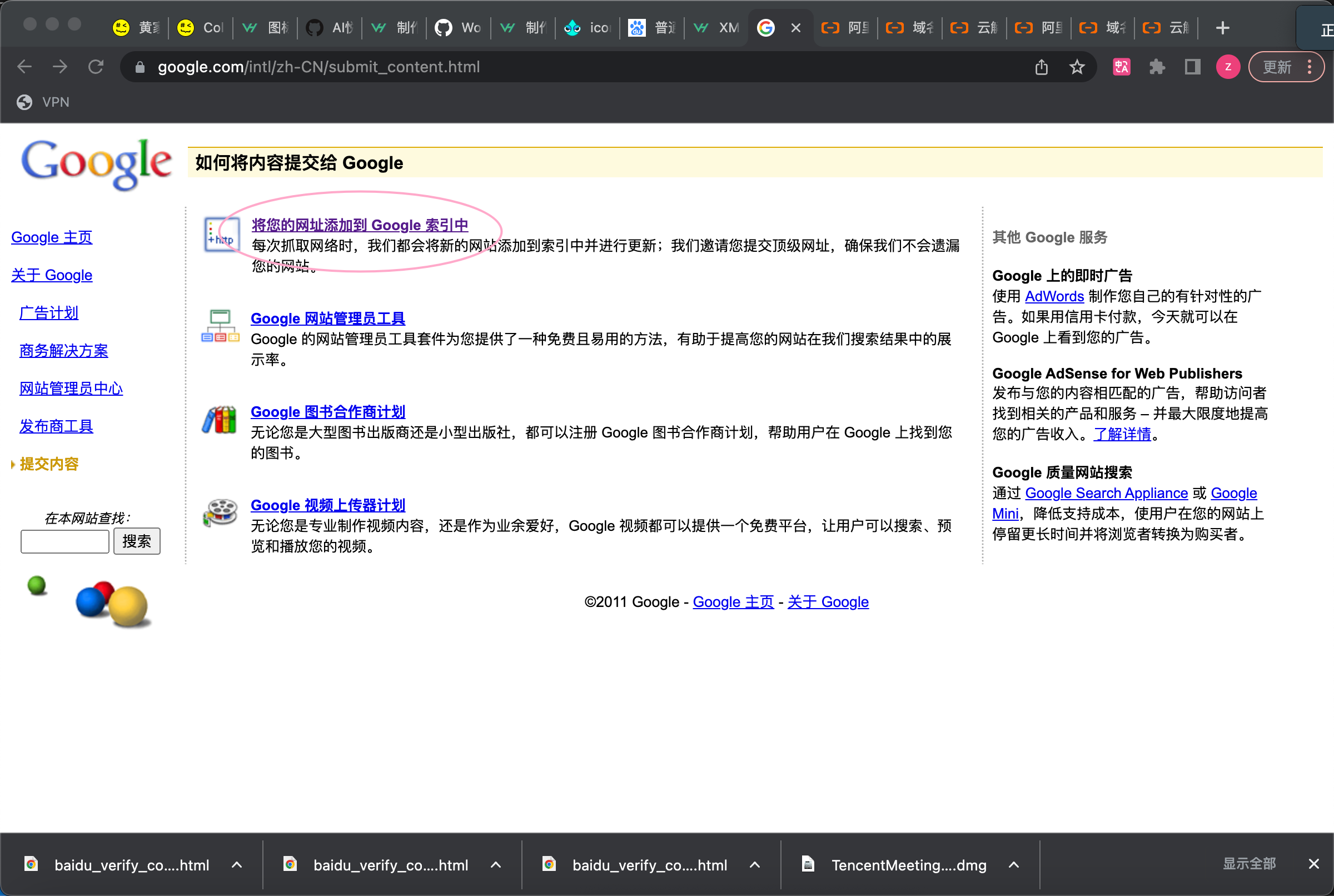
部署

脚注

(左上角)

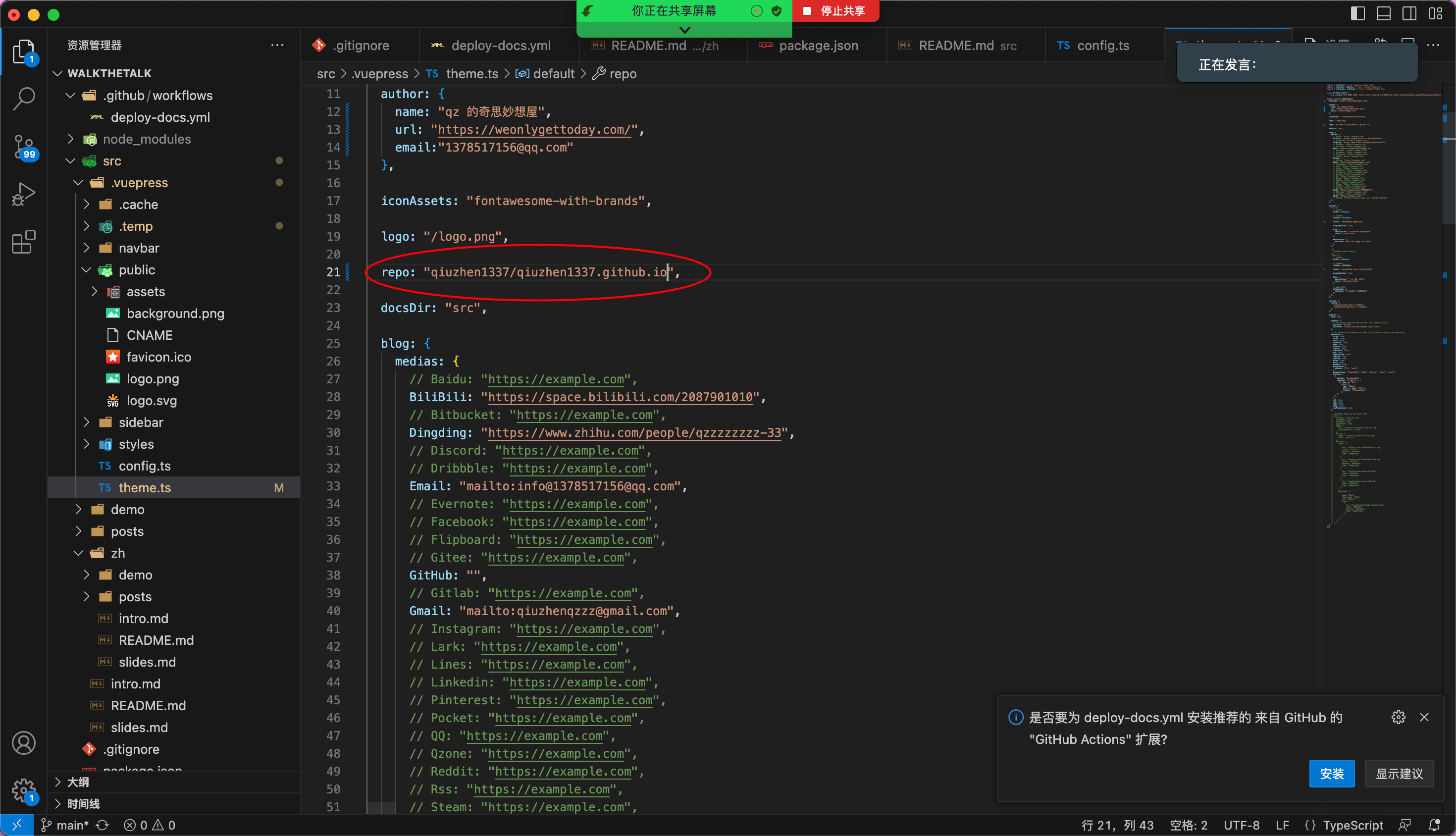
跳转仓库


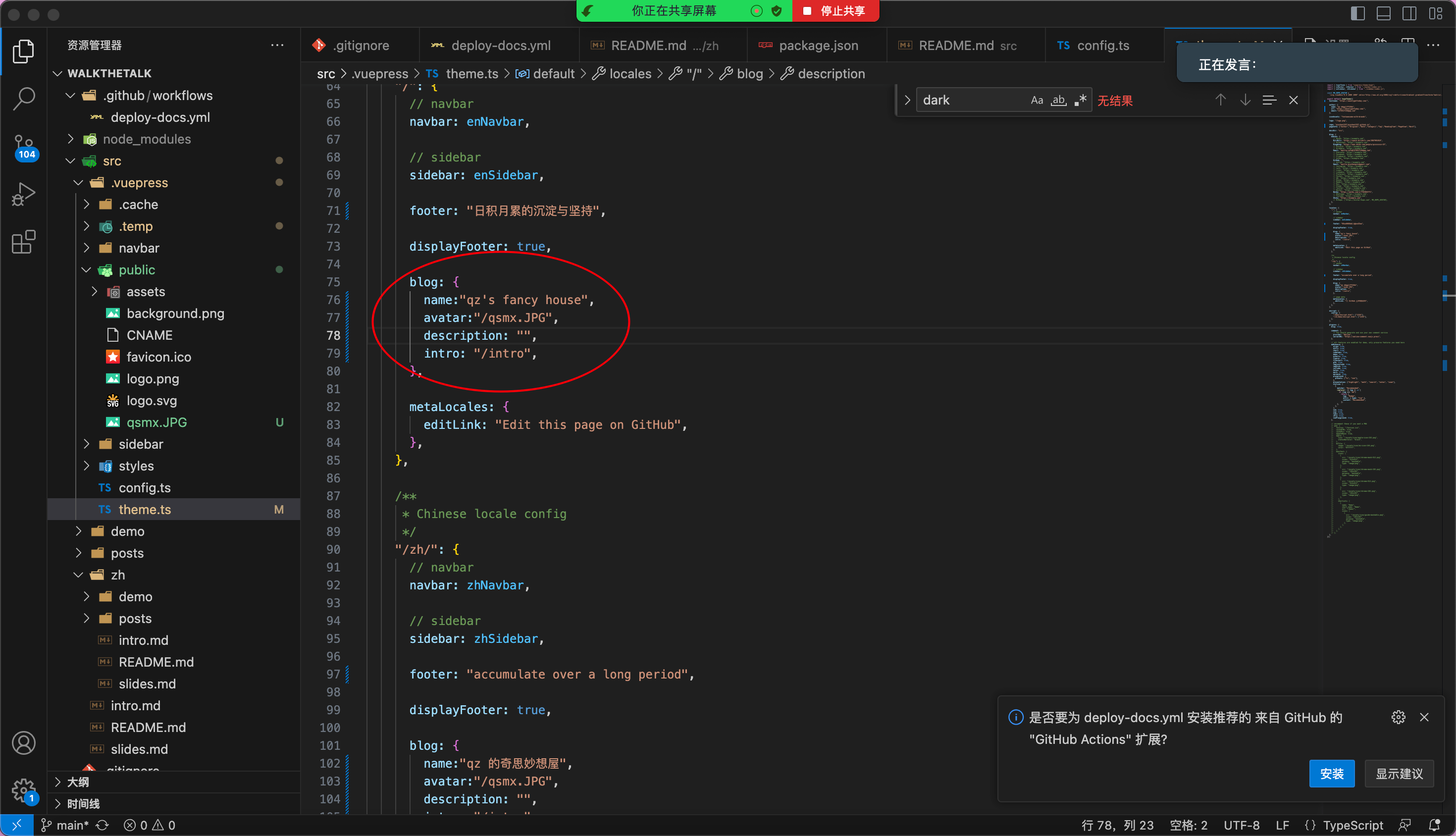
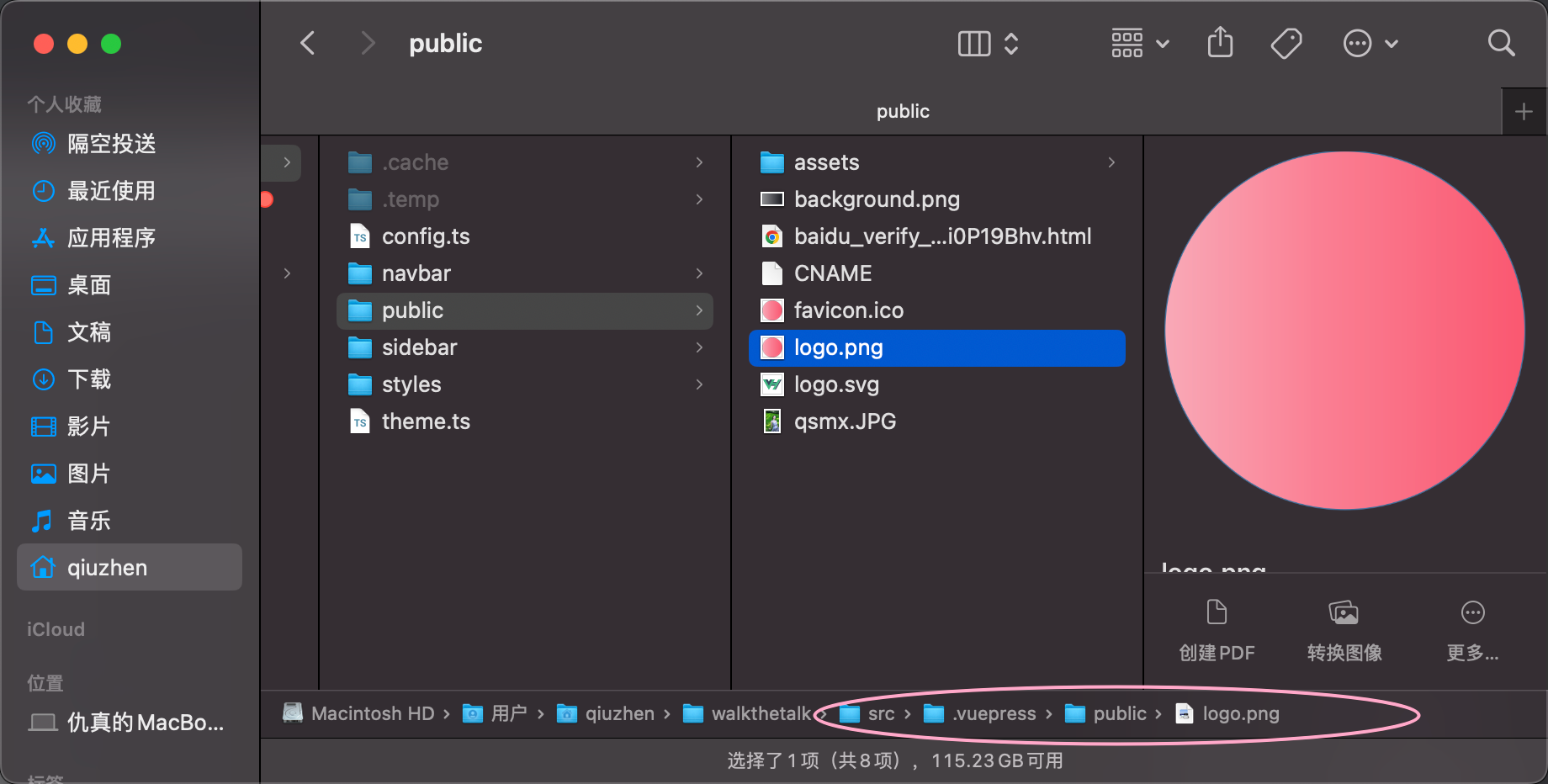
修改网页头像

修改网页头像部分内容

保存网页本地修改内容
command+s
快速截图
option+1+enter
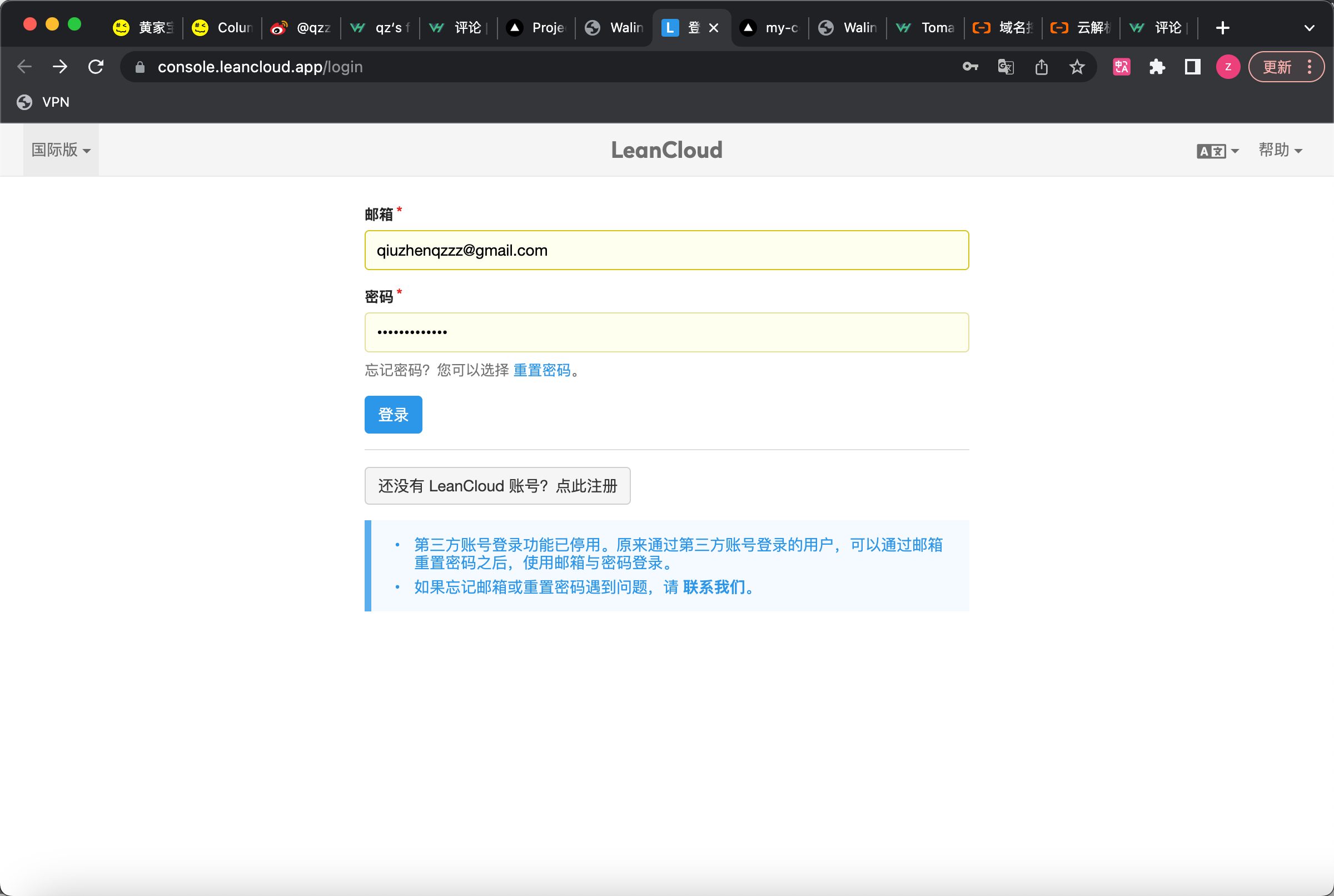
在后台管理评论
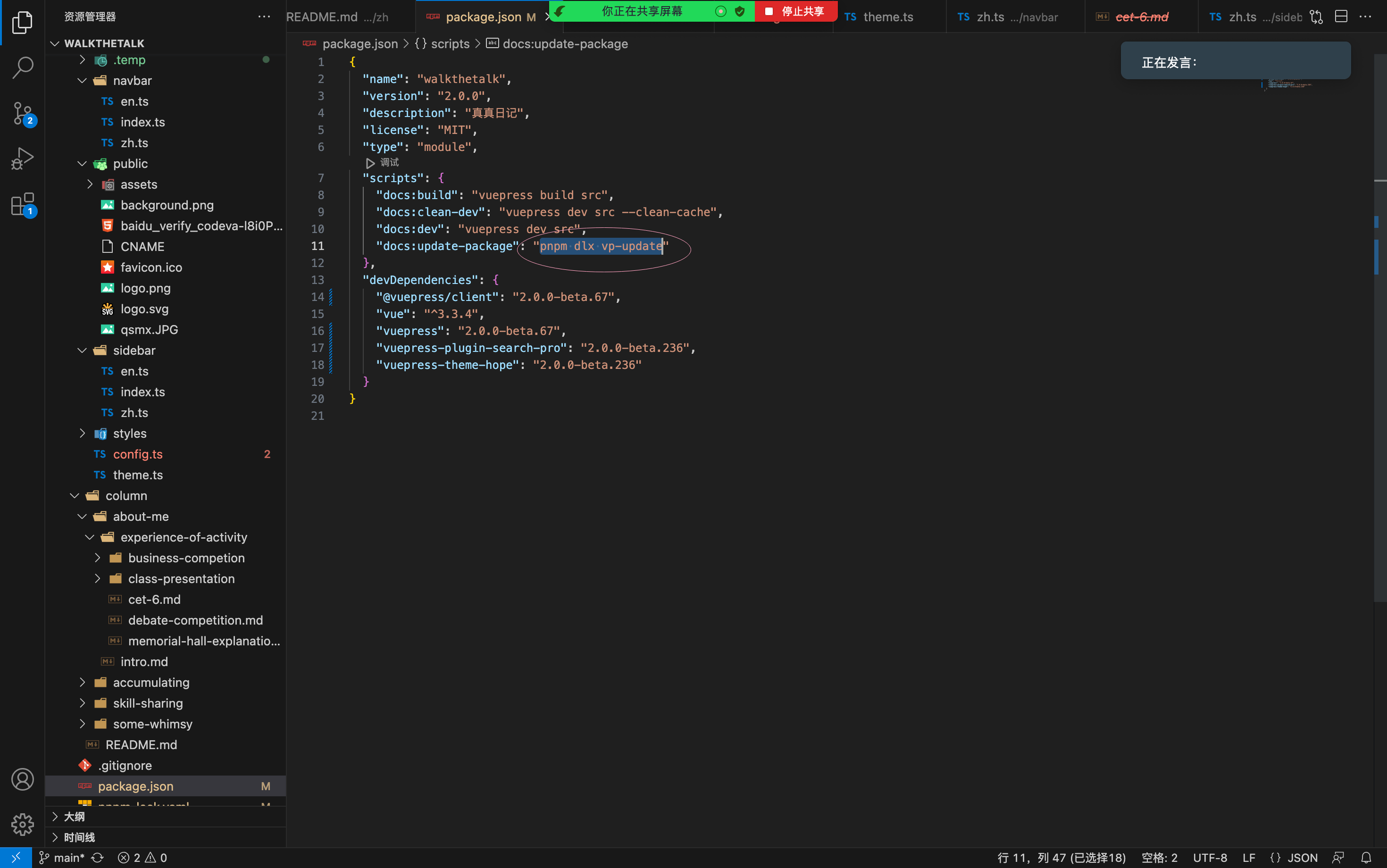
如何重新部署





image-20230801080913326




https://theme-hope.vuejs.press/zh/guide/feature/comment.html#准备工作
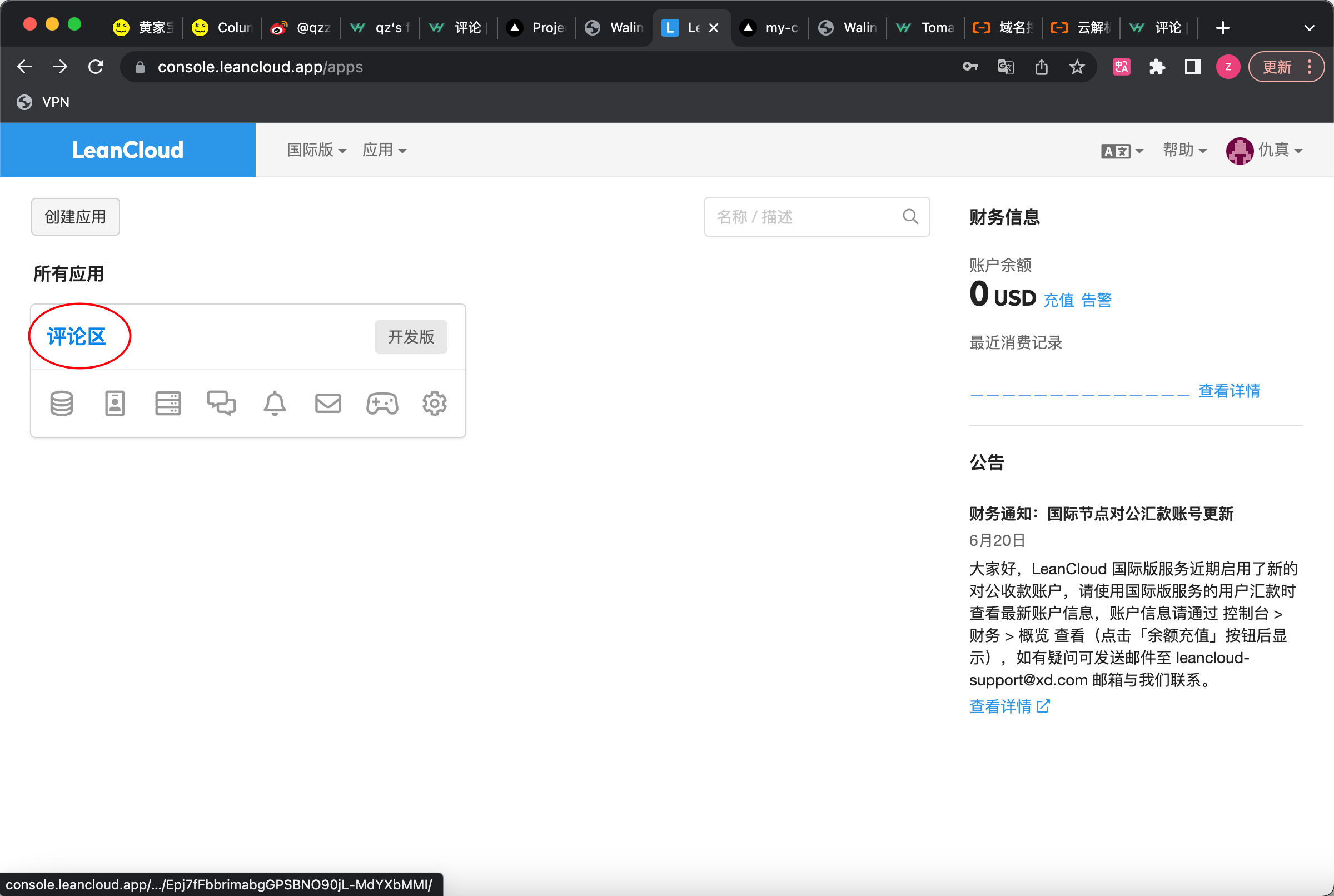
评论区
https://mycomment.weonlygettoday.com
管理评论区
https://mycomment.weonlygettoday.com/ui
注释
选中+command /
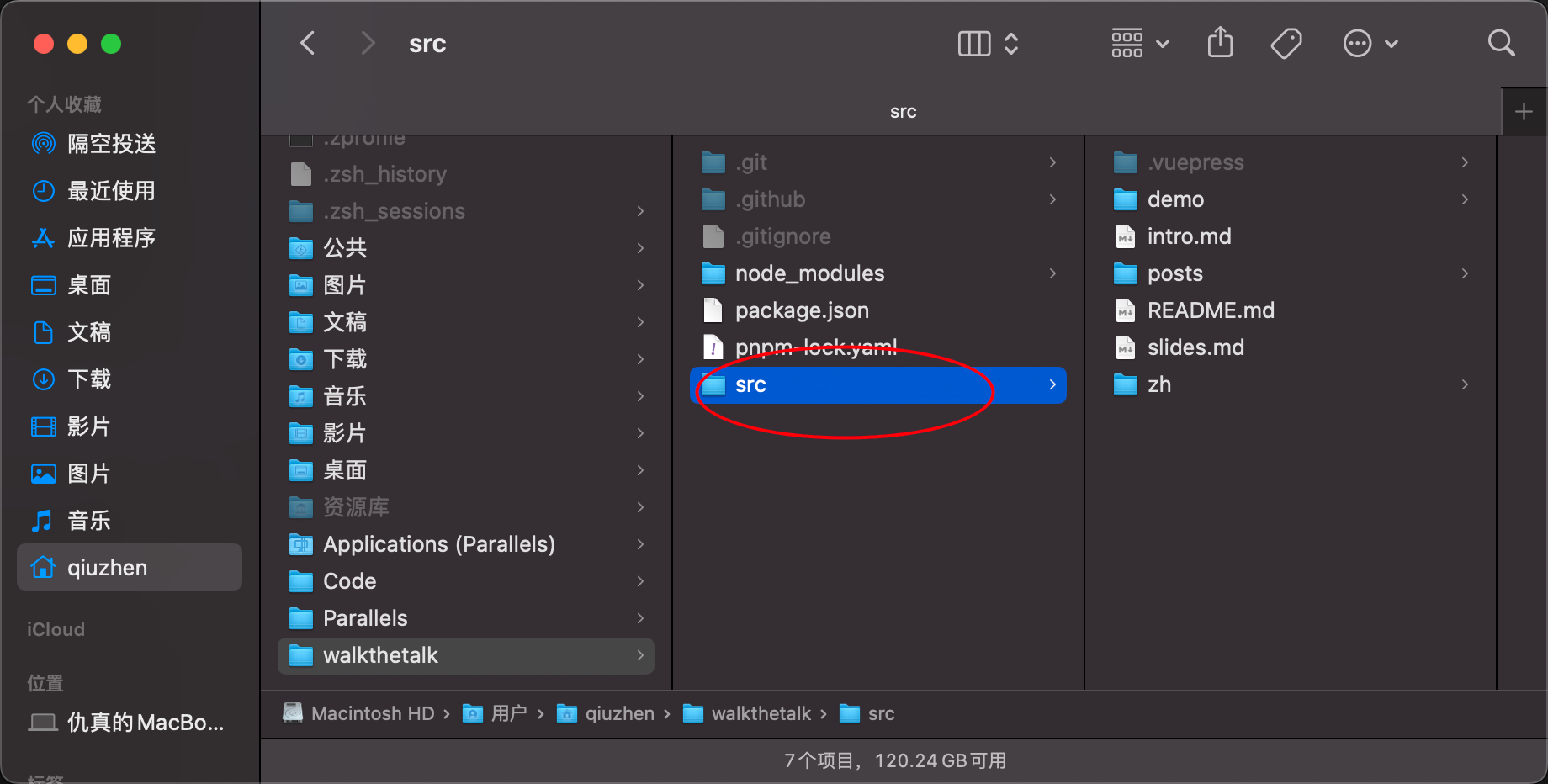
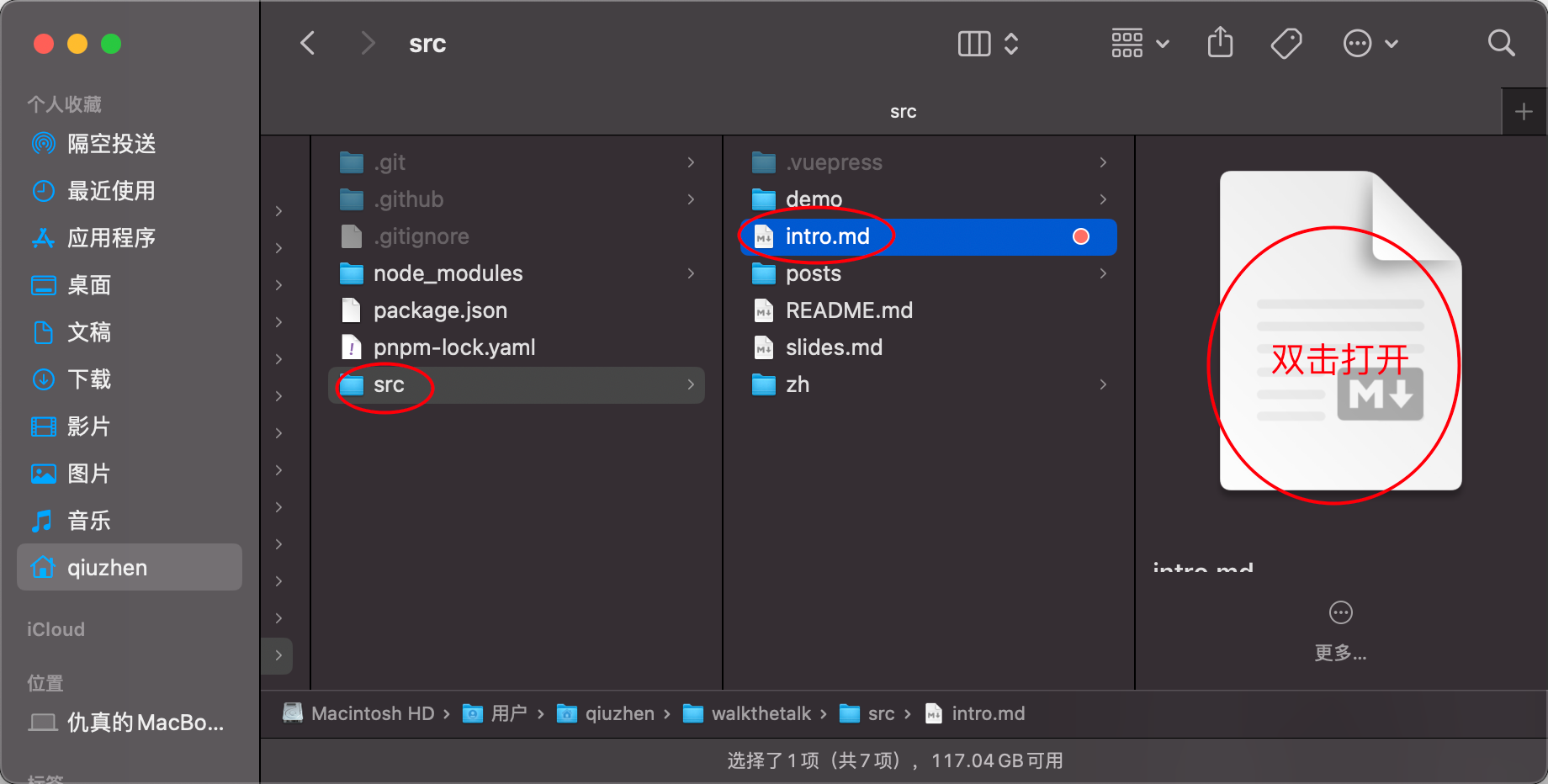
打开网页内容的路径

如何快速重启
向上键+enter
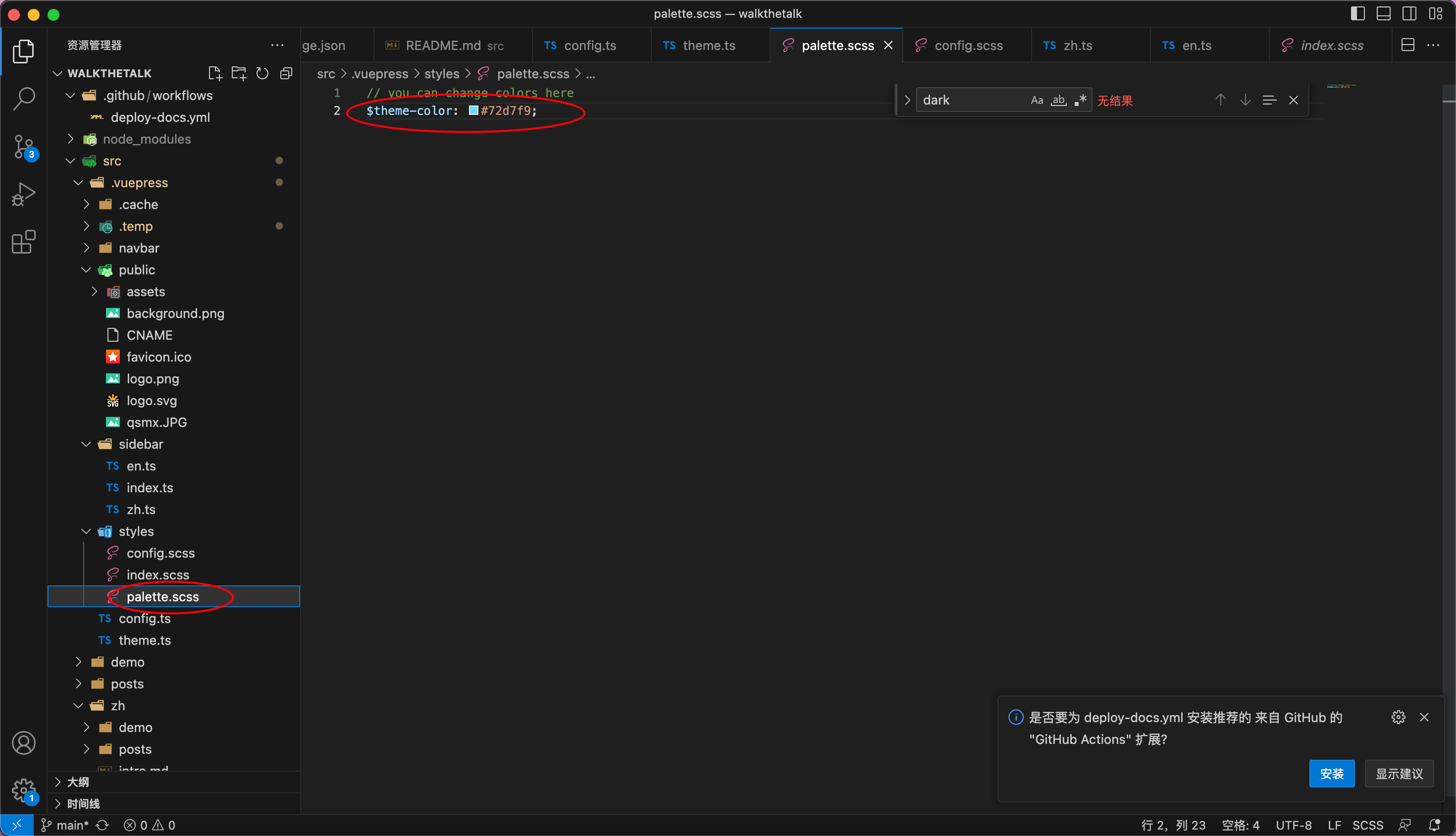
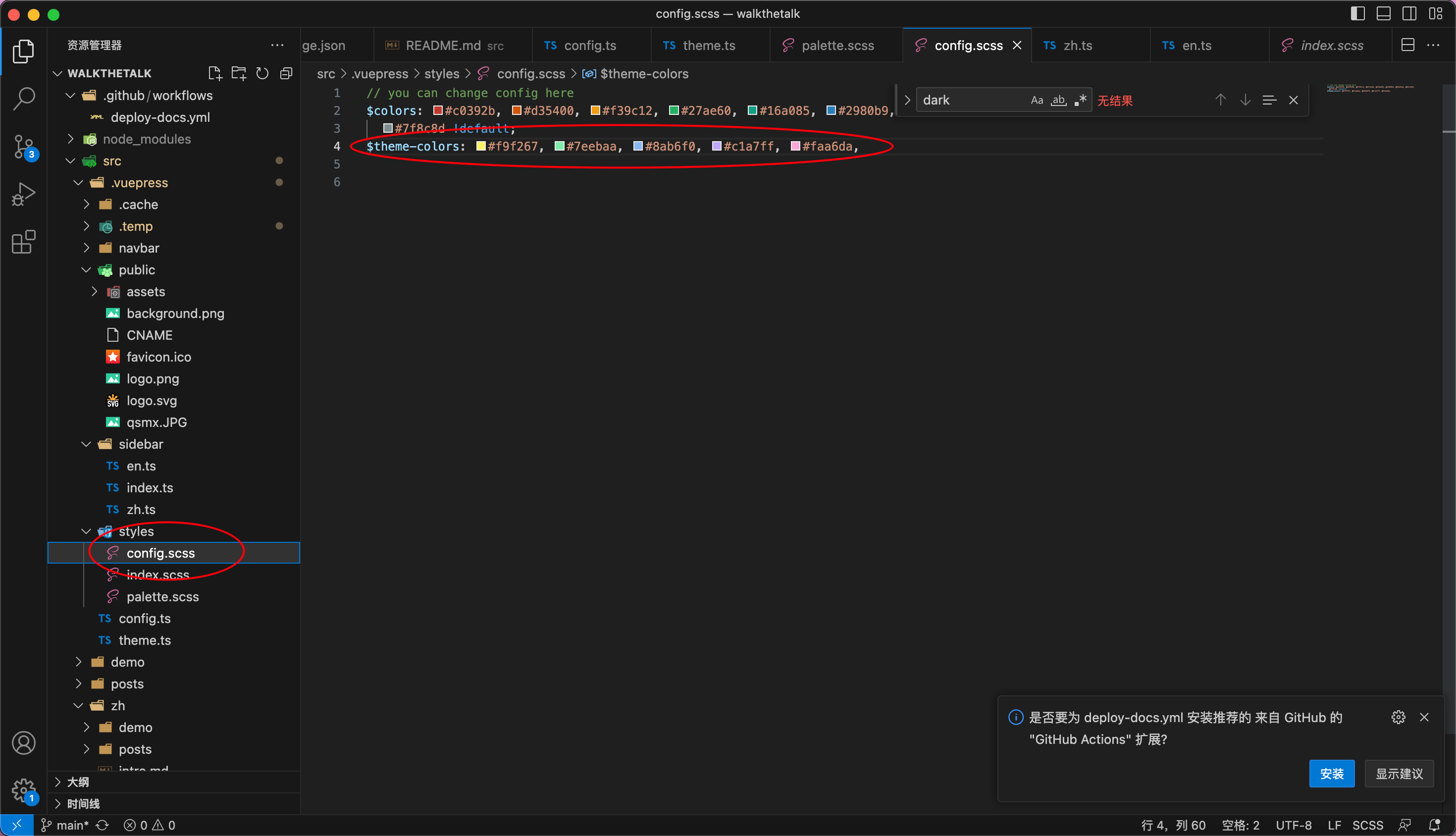
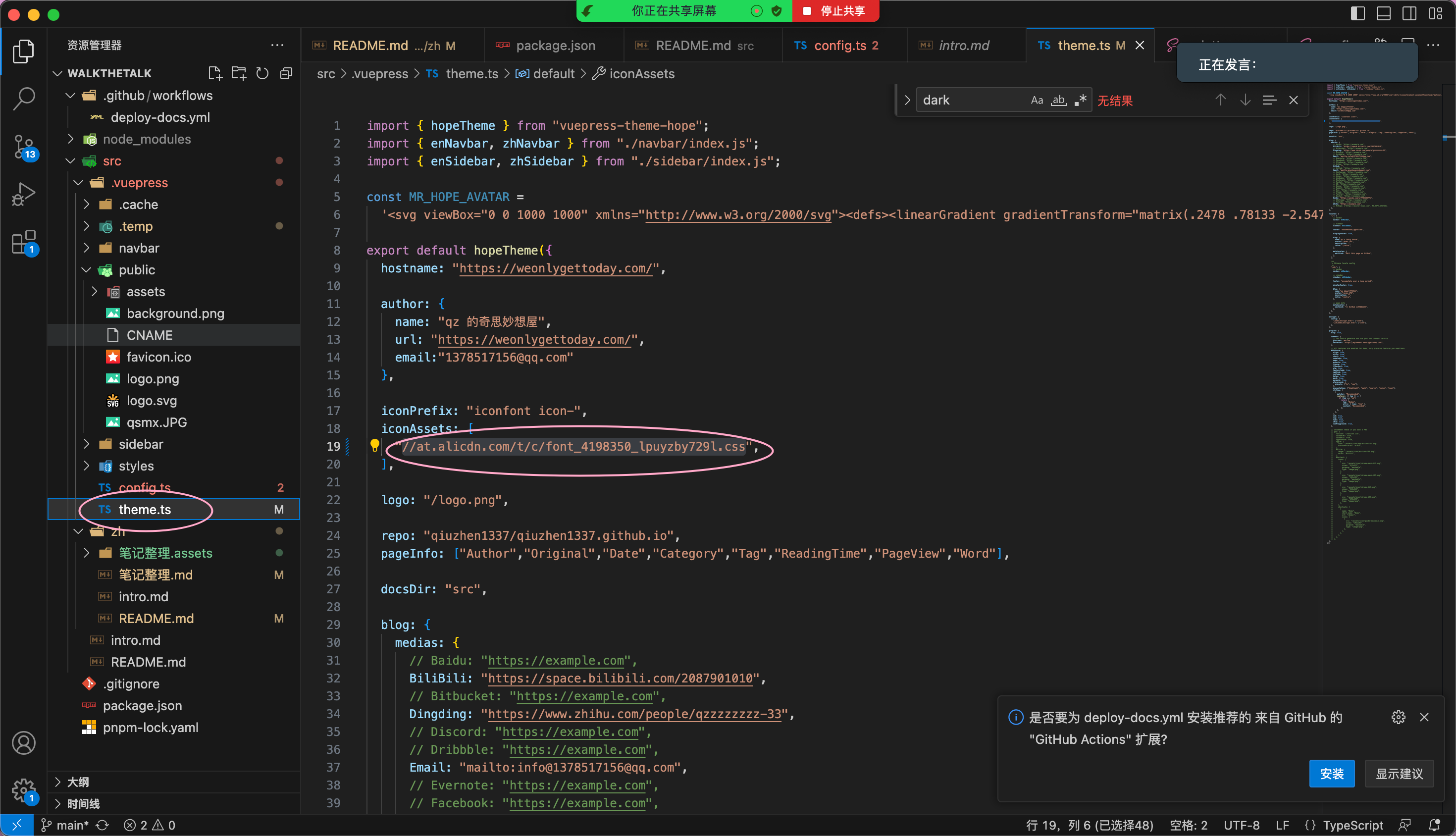
修改主题色

用户可选的主题色

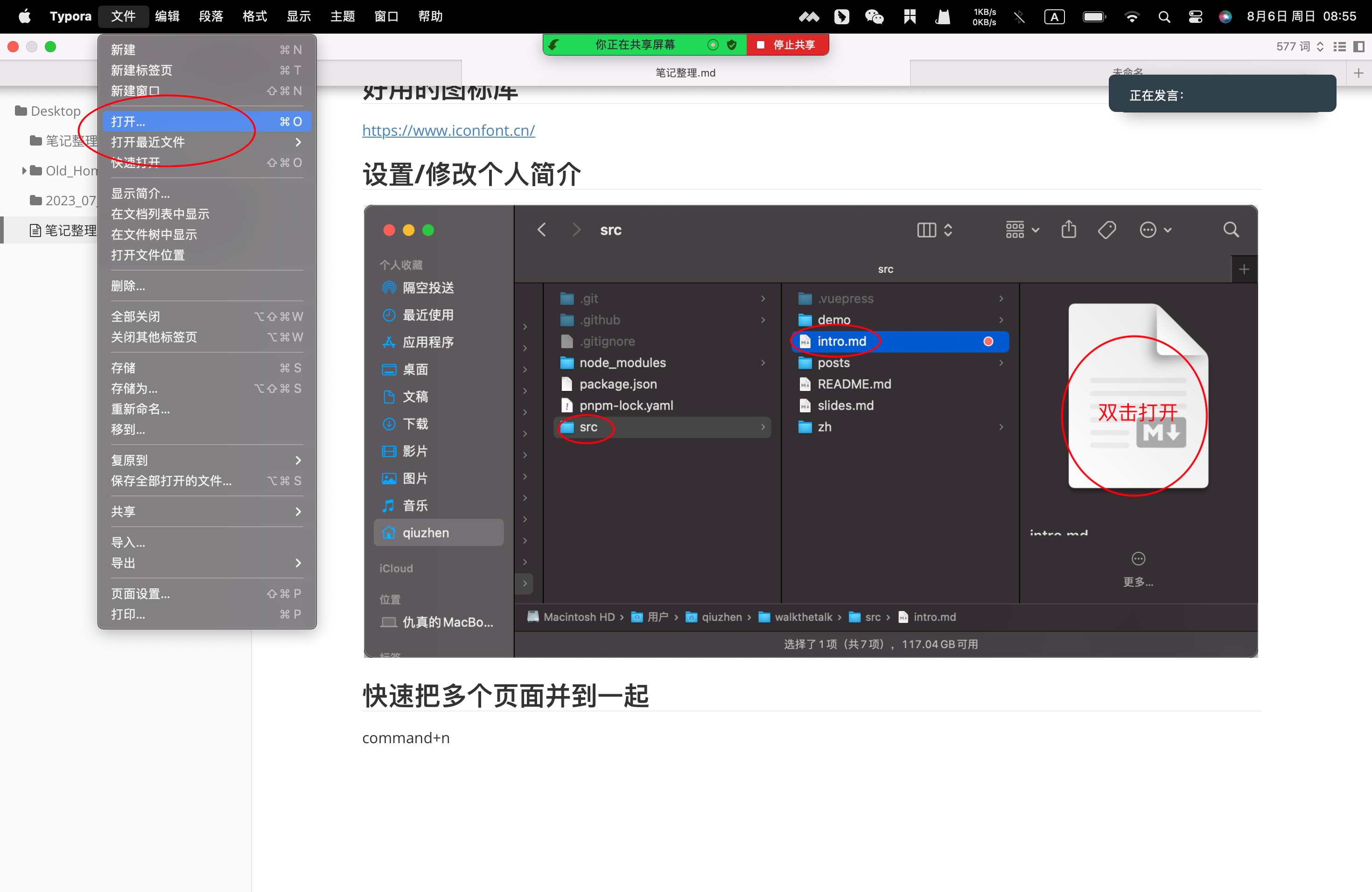
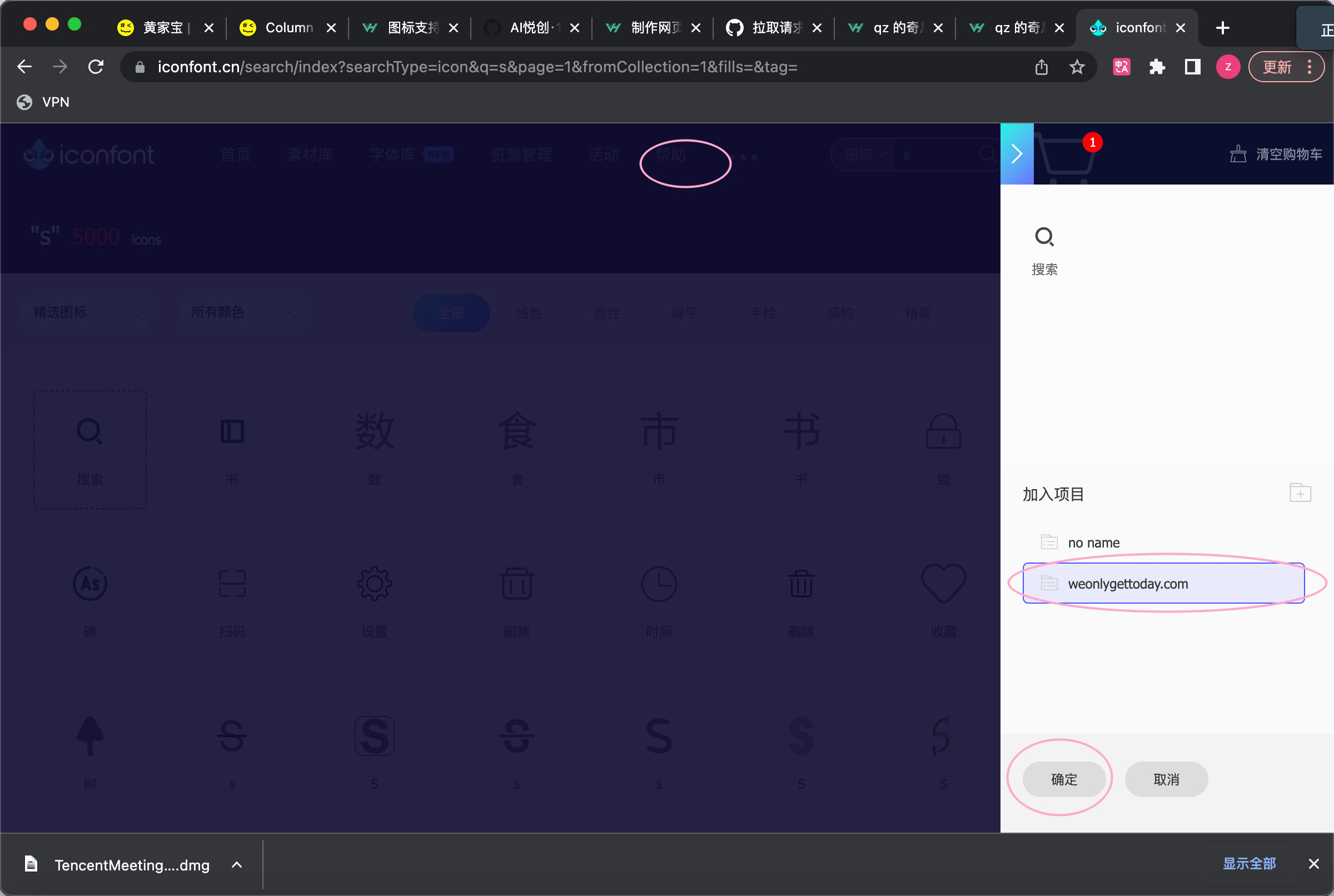
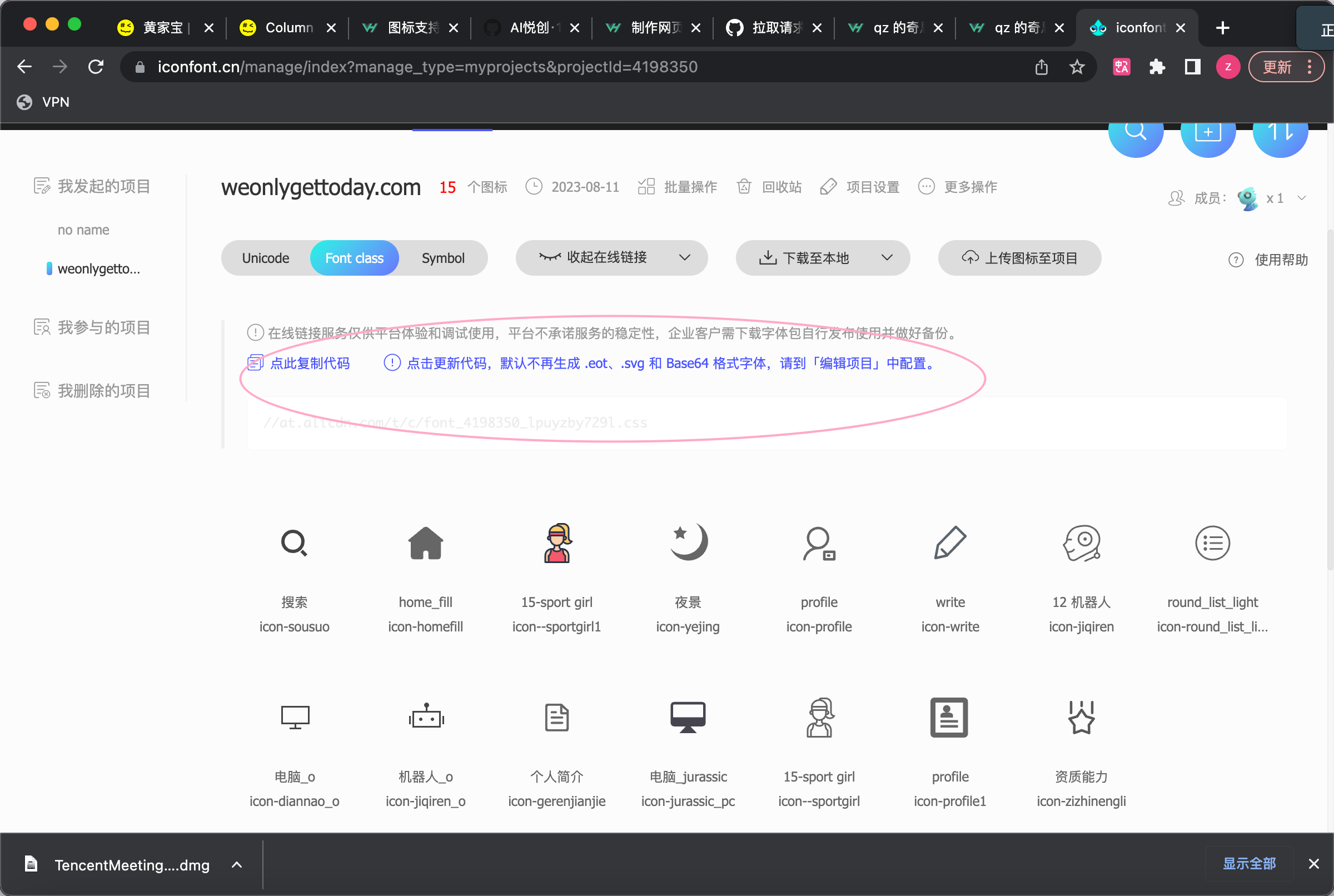
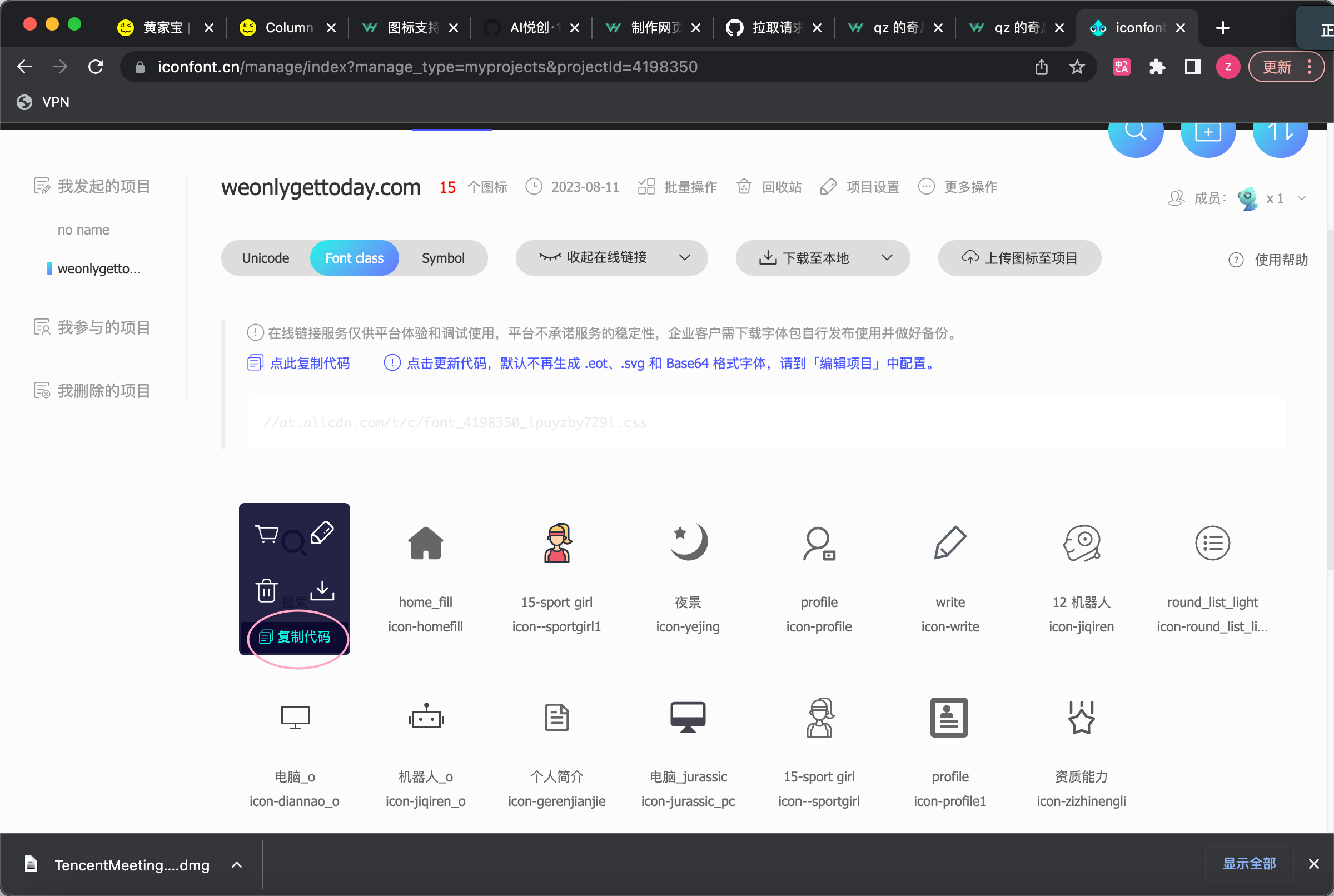
好用的图标库
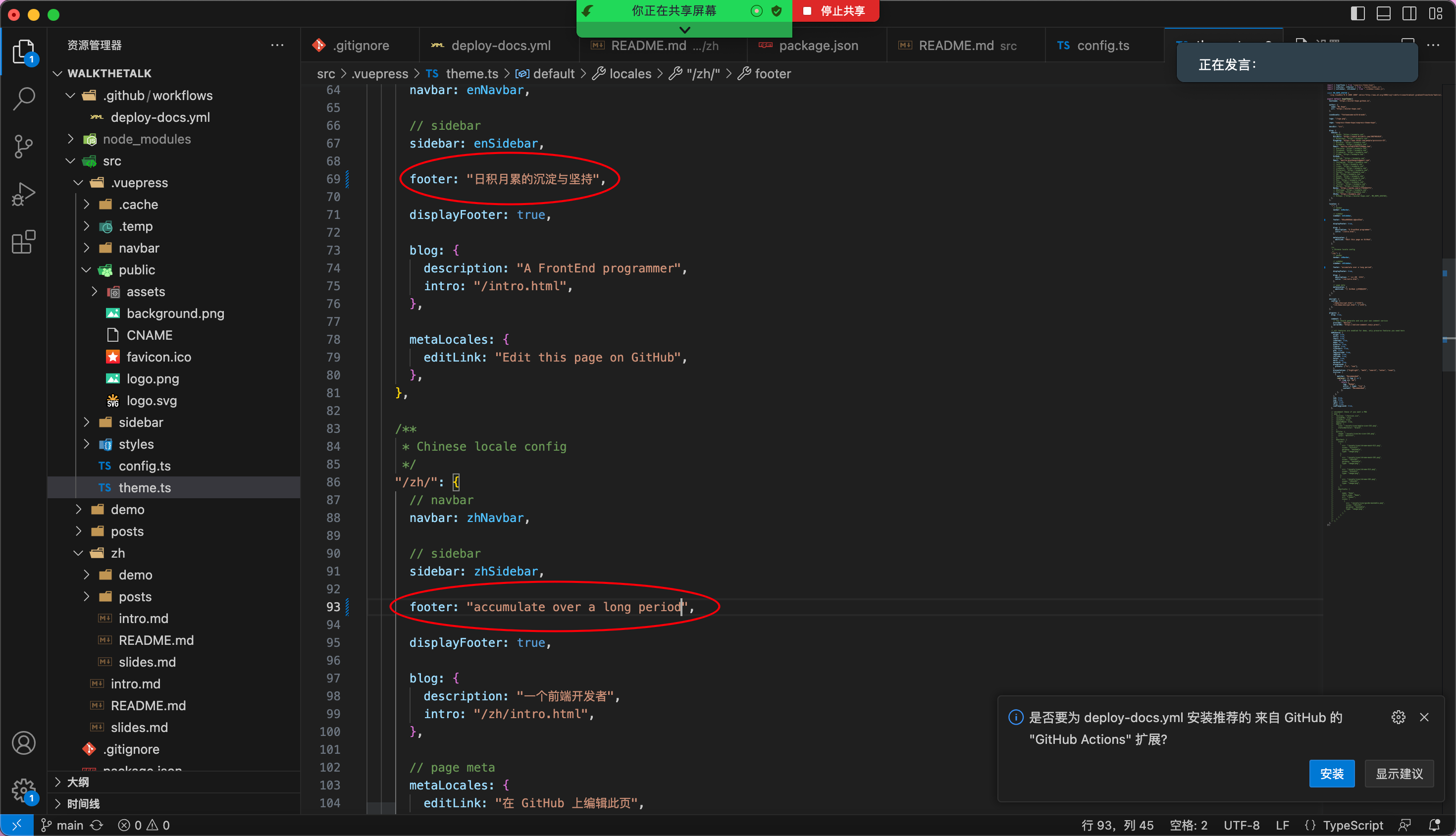
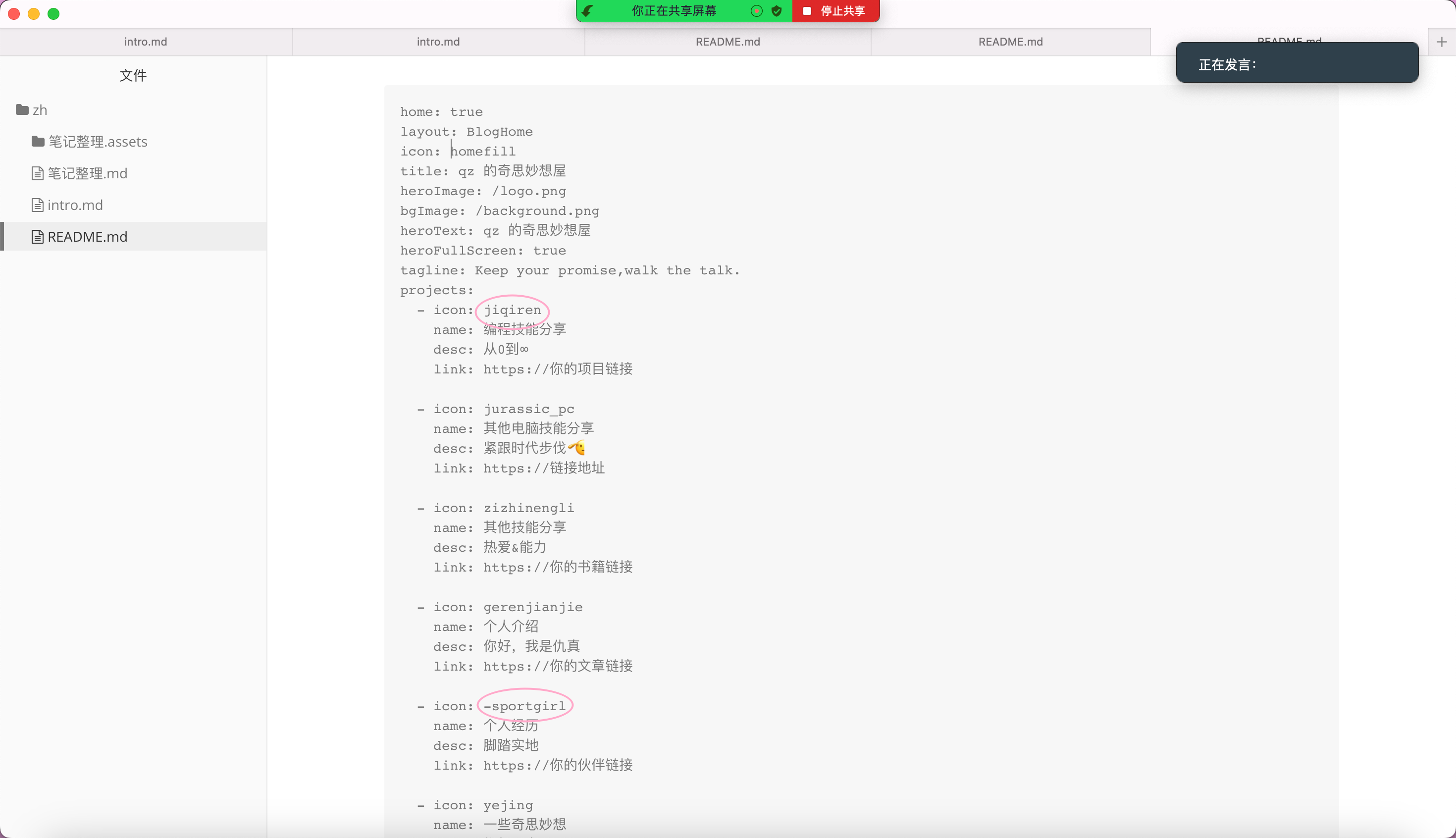
设置/修改个人简介

快速把多个页面并到一起
command+n

如何打开仓库,查看部署

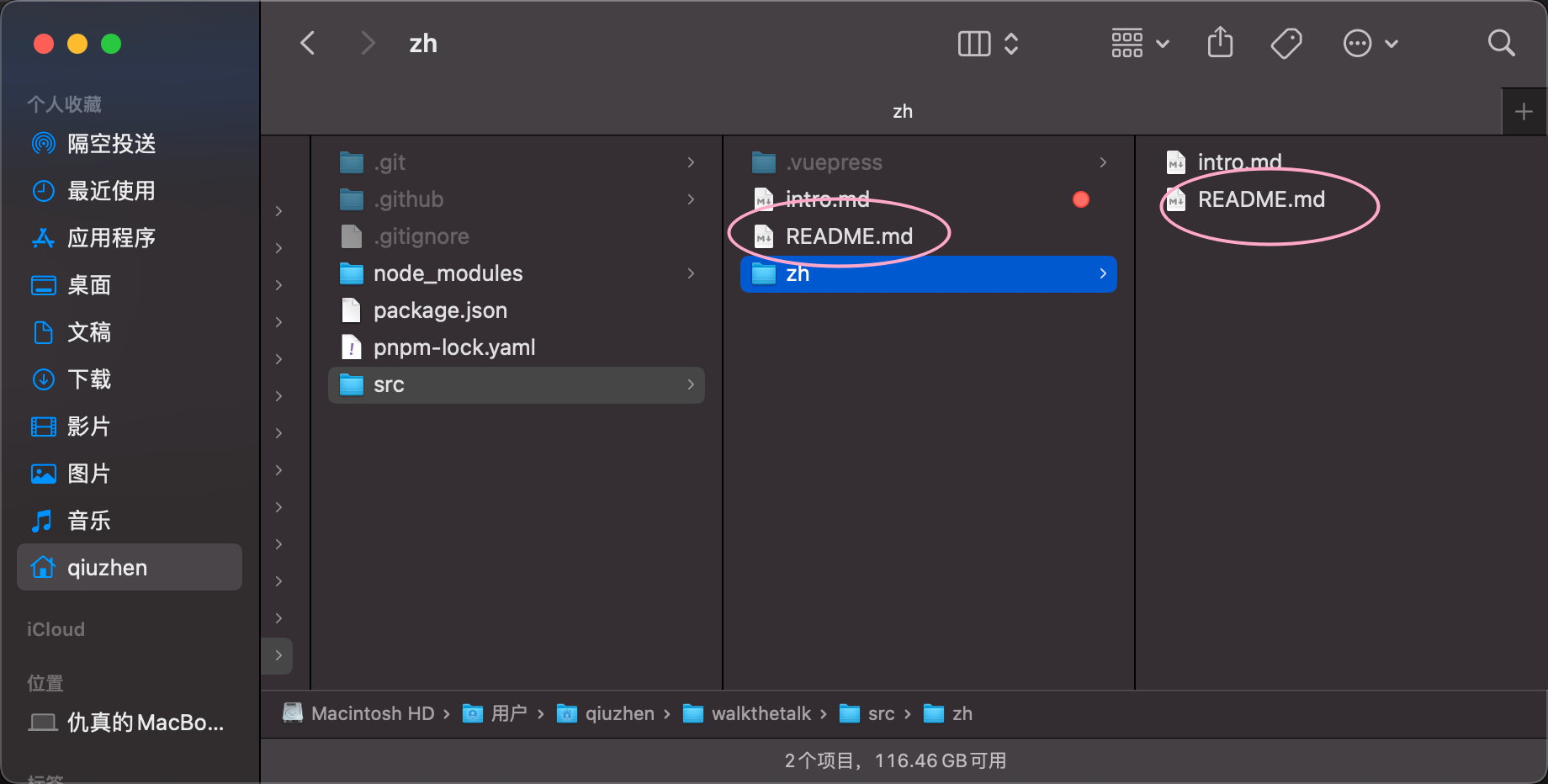
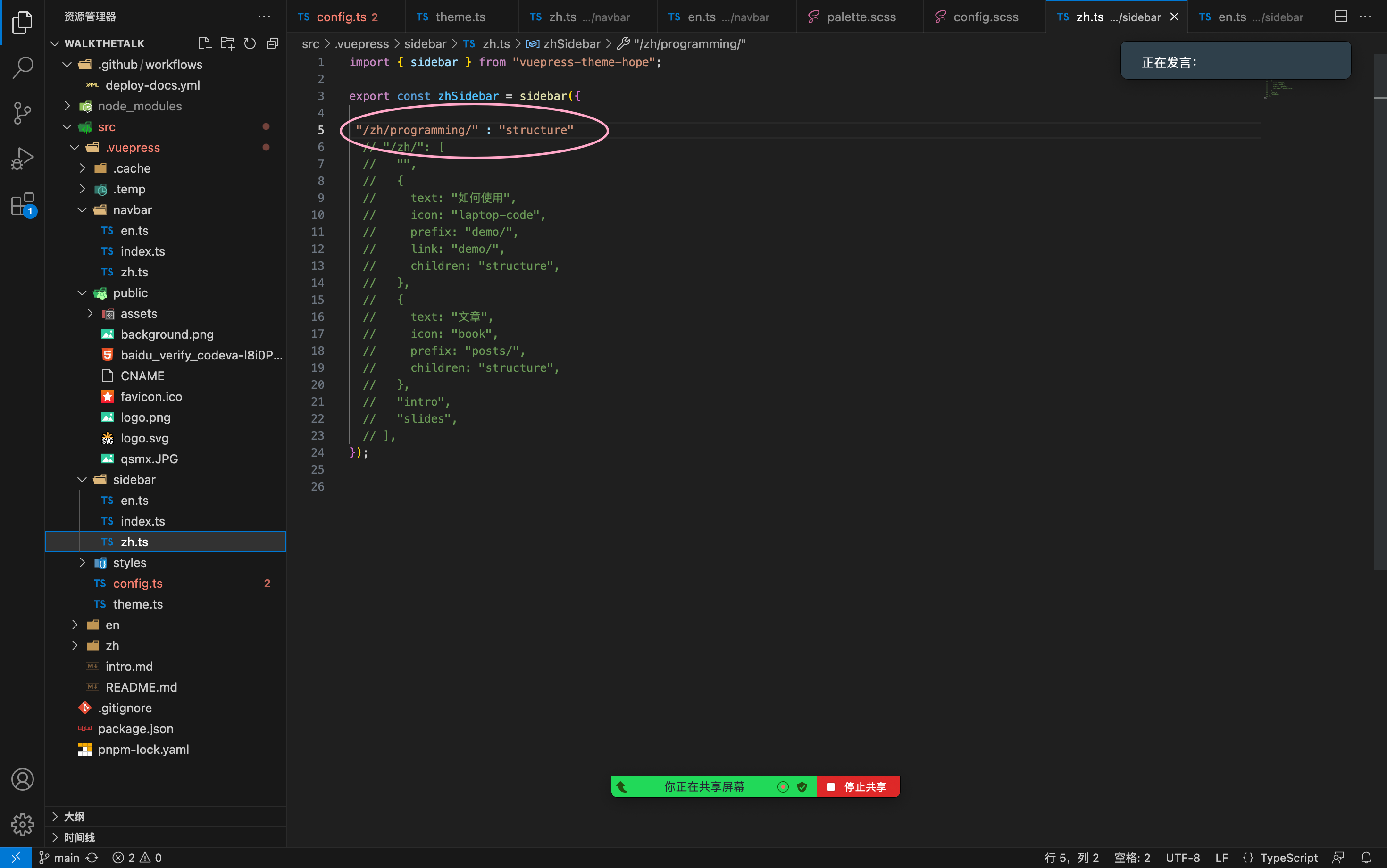
中英文网页文件区分


如何打出淡色框
三个- + enter
获取准确时间
https://bornforthis.cn/python/#/
如何打出圆点
减号+空格
撤回
command + z
停止
Control + c
剪切
Control + x
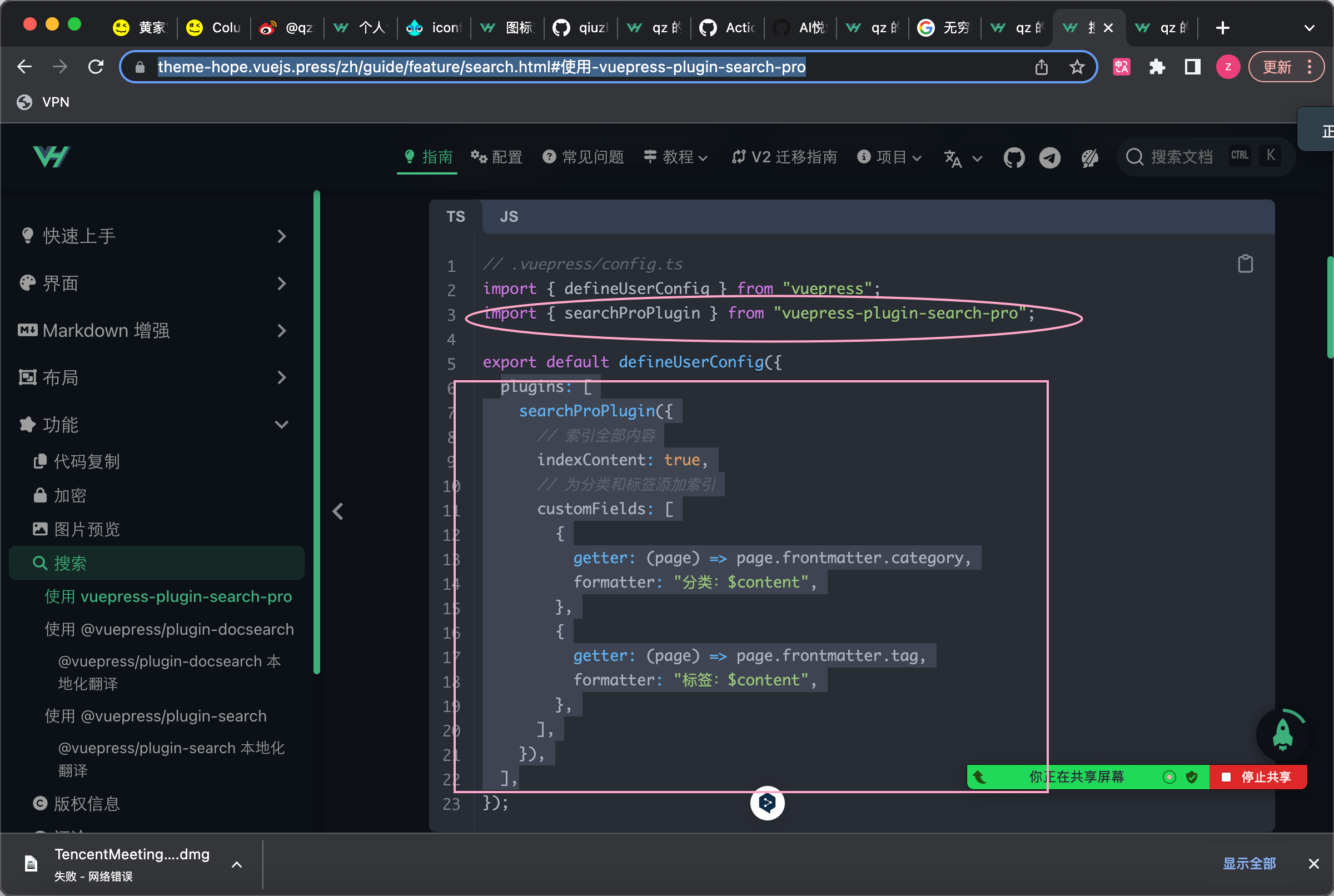
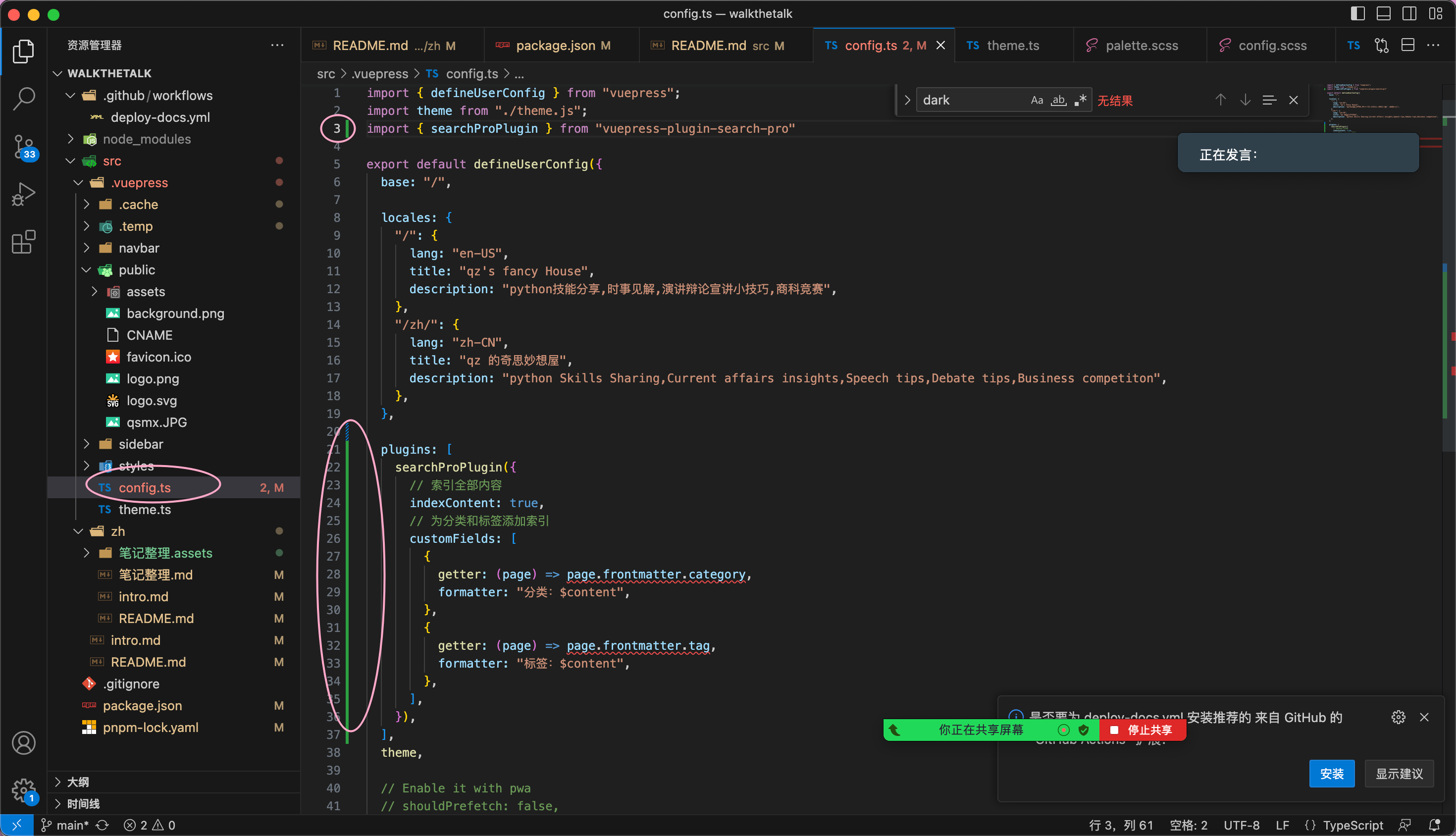
在自己网页里搜索关键词定位文章内容
https://theme-hope.vuejs.press/zh/guide/feature/search.html


部署到底有什么用
一方面概括自己干了什么
一方面把修改过的数据提交
挑选头像










如何设置自己的评论区教程以及各种表情包资源
https://waline.js.org/guide/get-started/
https://unpkg.com/browse/@waline/emojis@1.1.0/
可直接打开
command按住 + 点击链接
网页所有内容的路径

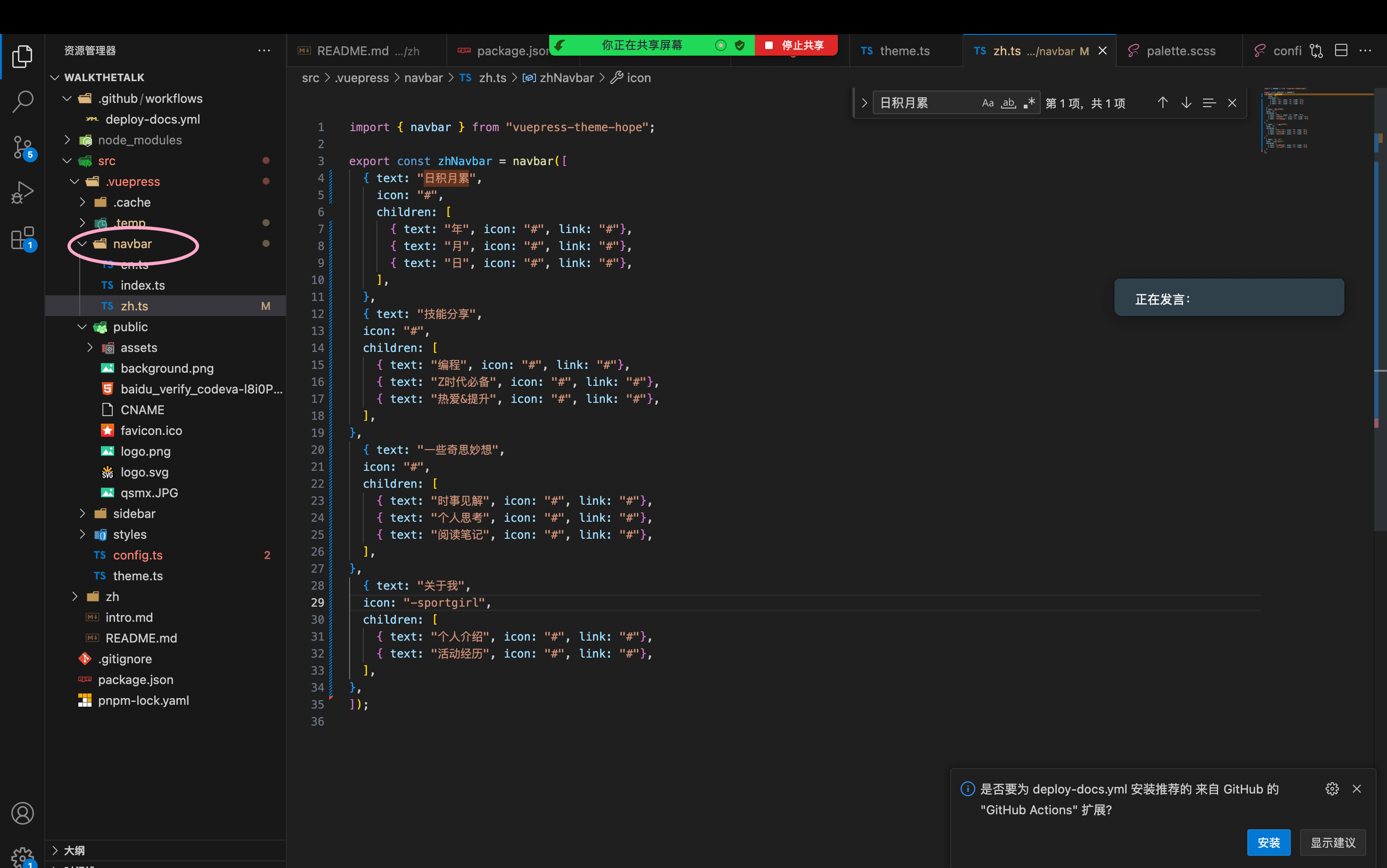
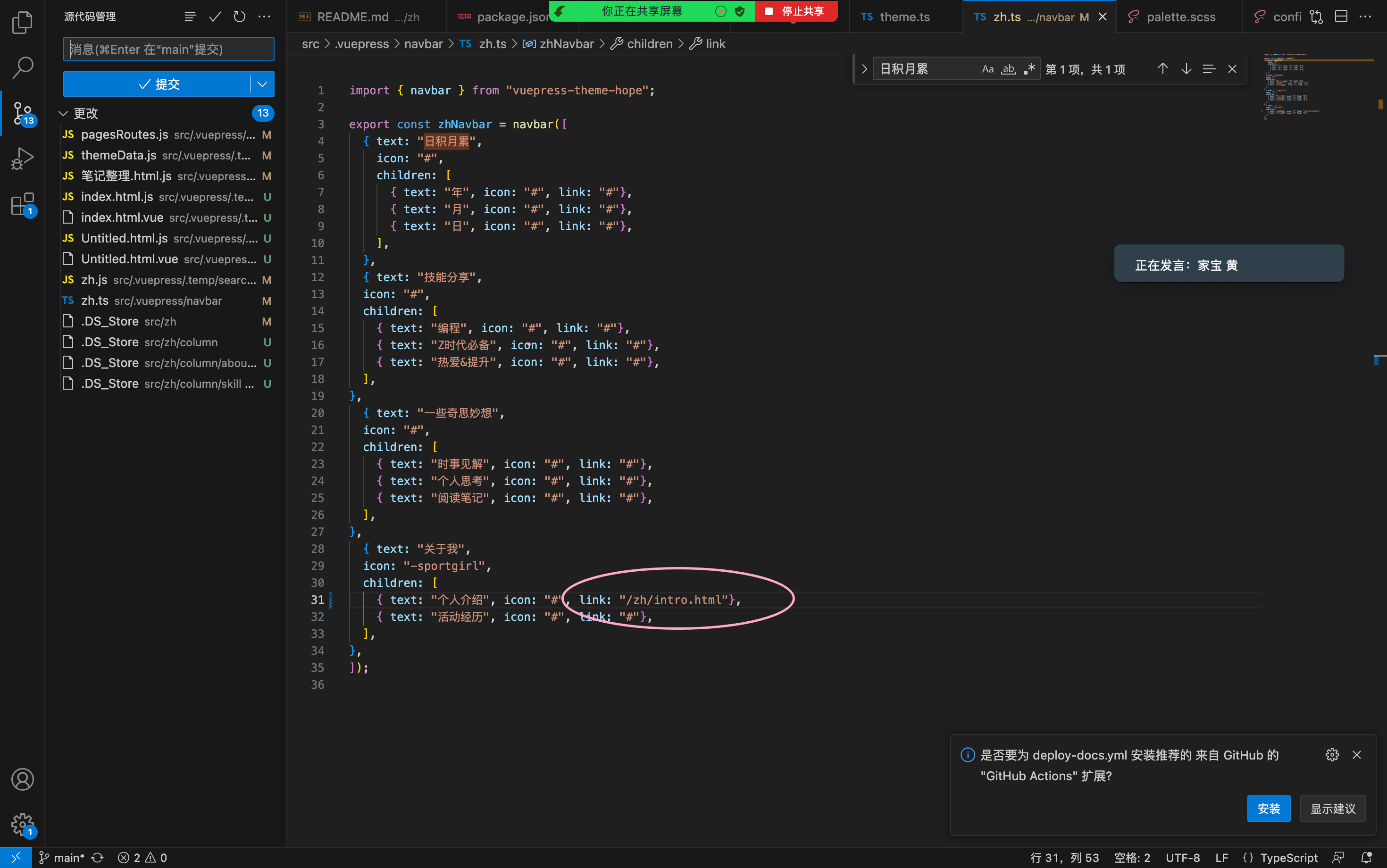
如何修改菜单栏(主)

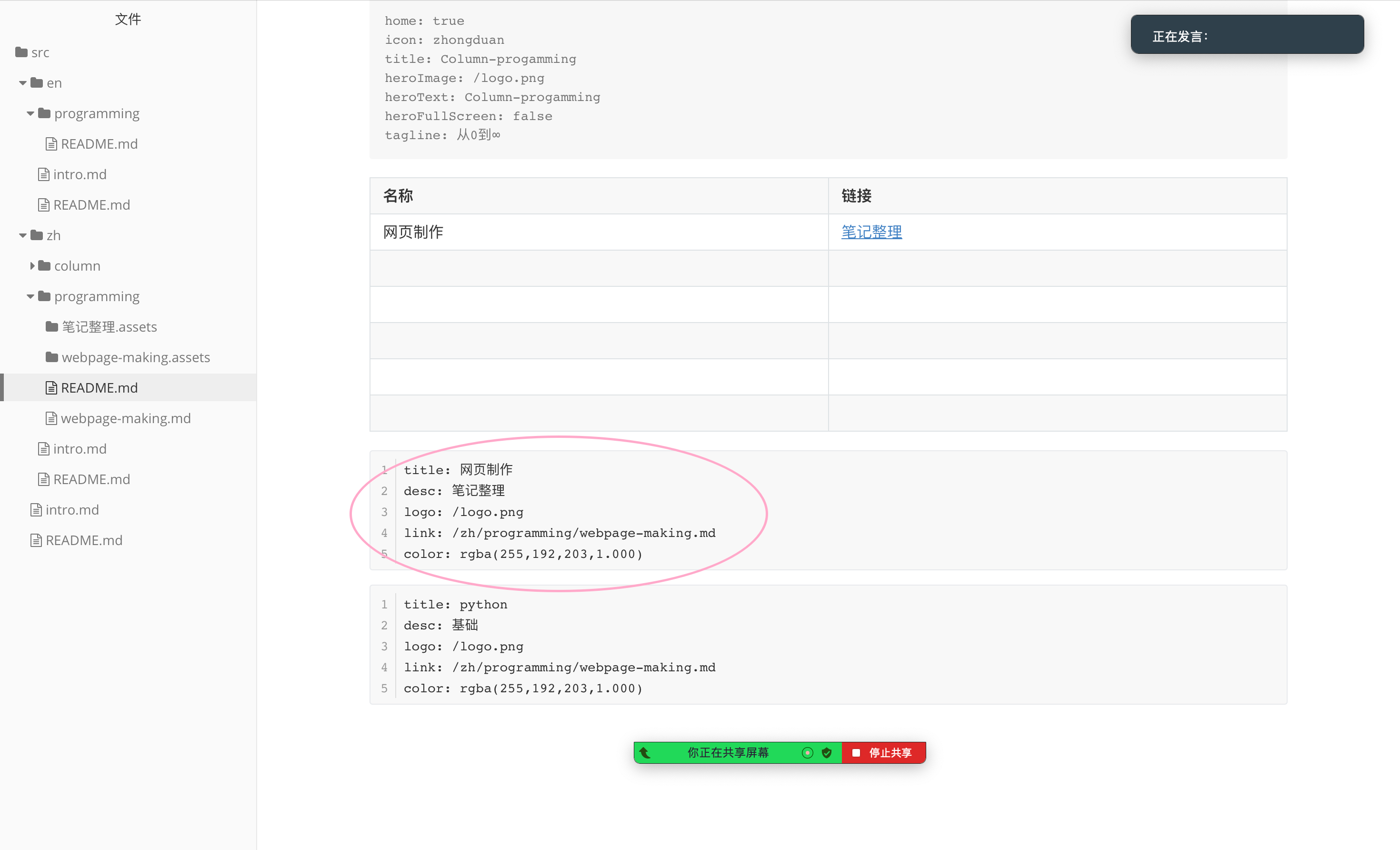
遇到重复文章怎么办

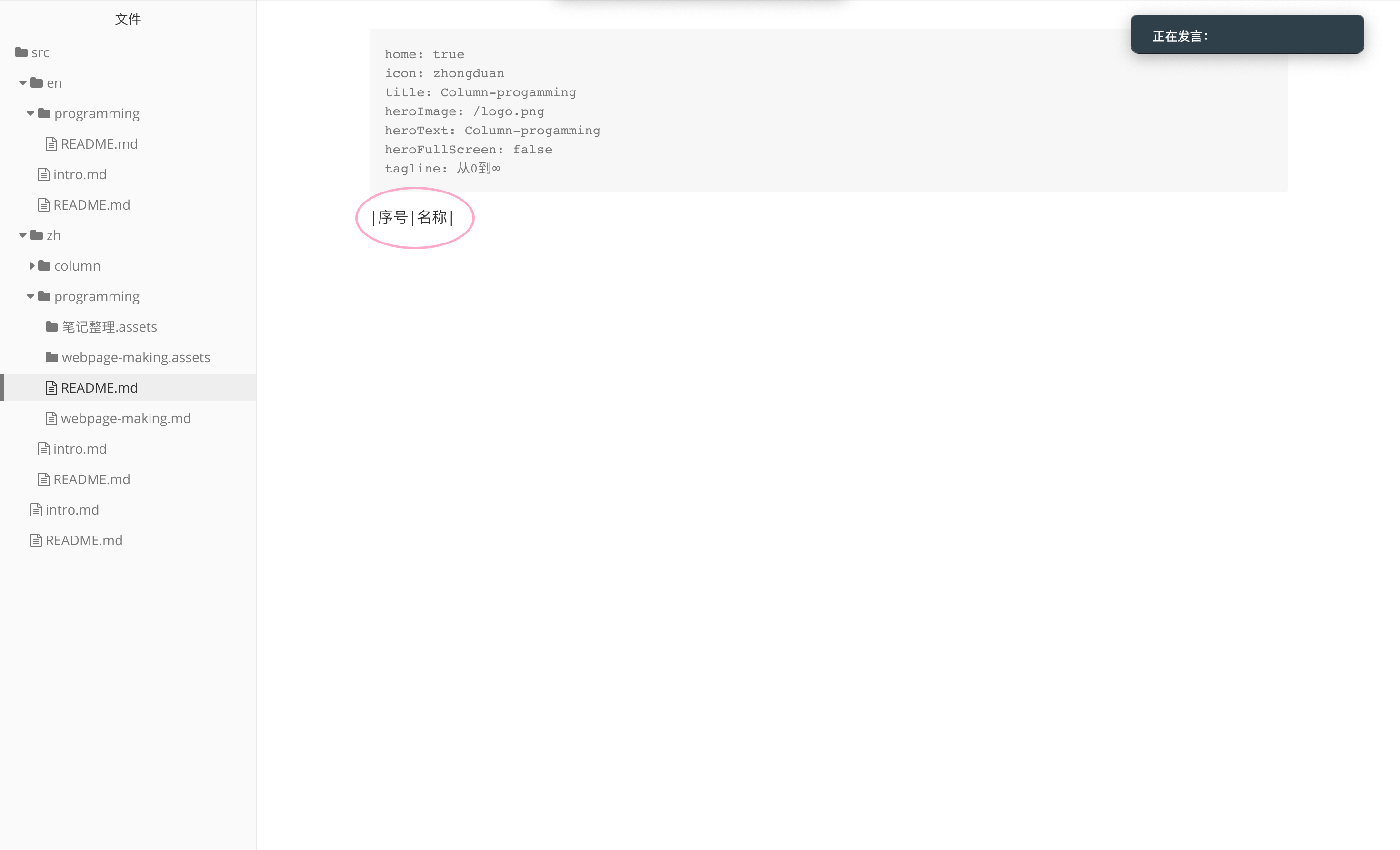
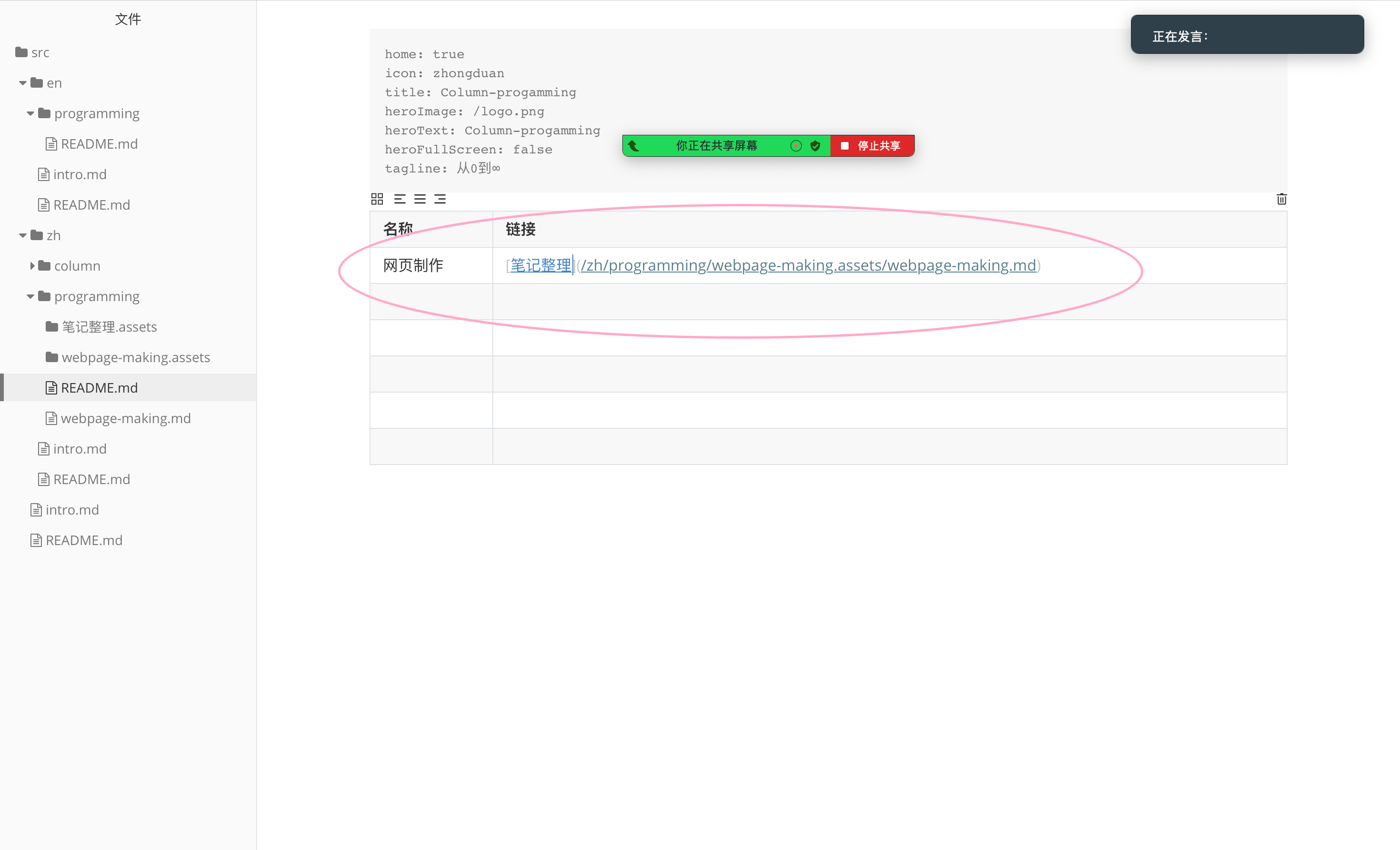
各部分主页制作

【】+()


如何制作卡片
https://theme-hope.vuejs.press/zh/guide/markdown/card.html

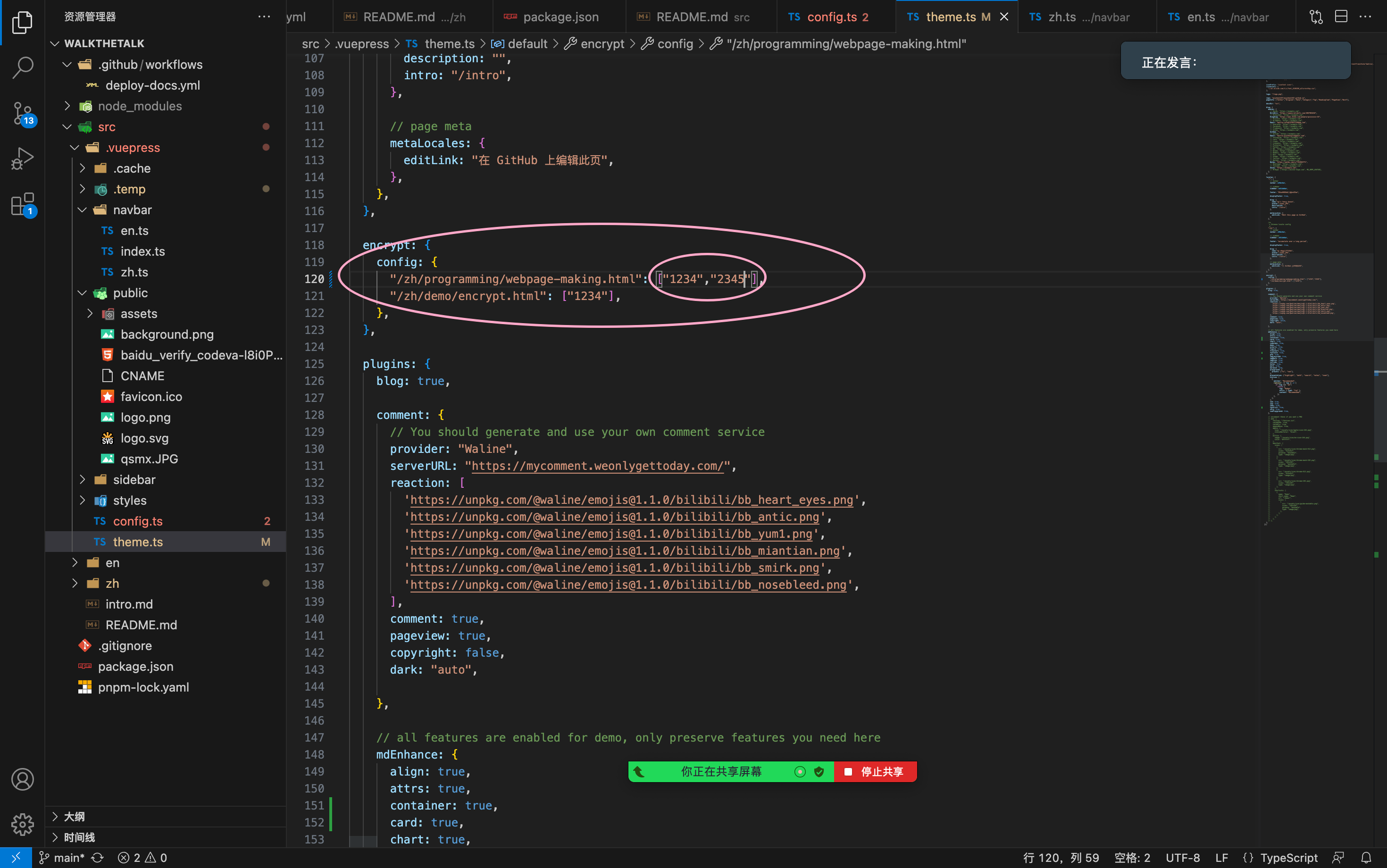
解密
注释掉

剪切
Command + X


你认为这篇文章怎么样?
 0
0 0
0 0
0 0
0 0
0 0
0